問題
lab.js の Page [HTML] で使える Likert scale では、なぜか奇数の選択肢数(5, 7, 9, 11)しか選べない。偶数の選択肢数(6件法とか)のリッカート尺度が作りたい!
解決例
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
やり方
6件法にしたい場合は、それよりひとつ多い7件法を Likert scale の Scale width の欄から選びます。N 件法にしたい場合は、N+1 件法を選べば良いです。といっても、Scale width の候補は 5, 7, 9, 11 しかないので、4, 6, 8, 10 の選択肢数しか実現できないことになります(もっとも、4〜11の範囲で選択肢数が自由に選べれば、ふつうは十分でしょう)。
6 件法で、両端(1と6)だけにラベルを付けるなら、Anchors の箇所で 1 と 6 の部分にラベルを記入しておきます。
次に、lab.js Builder の CSS 記入欄に以下の内容を書き込みます。これによって最後の選択肢(7件法の場合は7個目のボタン)が非表示になり、結果的に 6 件法が実現できます。
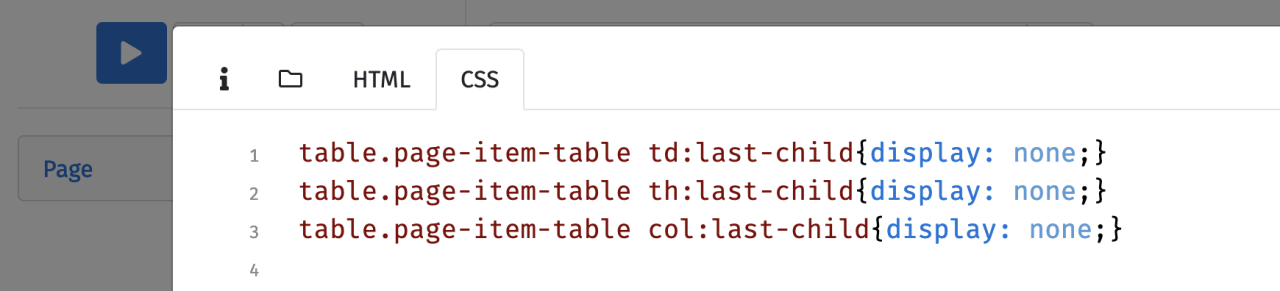
table.page-item-table td:last-child{display: none;}
table.page-item-table th:last-child{display: none;}
table.page-item-table col:last-child{display: none;}
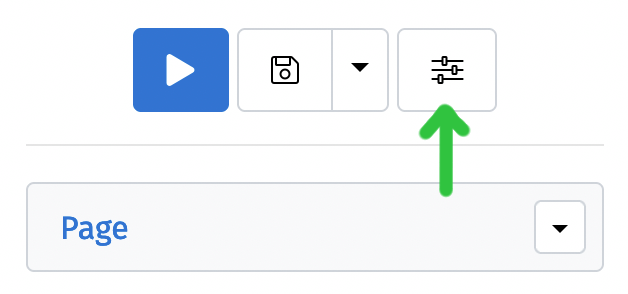
CSS 記入欄は、Builder の左上にあるアイコン(下図の緑矢印の先)をクリックして、

CSS のタブをクリックすると表示されます。ここに上記の CSS を記入します。

サンプルコード(この記事冒頭に掲載)をダウンロードして Builder に読み込めば、どのようにしているのかすぐわかると思います。
余談1:尺度のラベルを縦書きにする方法
lab.js の Likert scale は、デフォルトでは尺度のラベルがとても読みにくい表示のされ方になってしまいます。この記事では CSS を使って文字を縦書きにするという対策方法が書かれています。ただし、この記事の CSS だけだと、スマホで表示した場合に縦書きにならない場合があります。
そこで、Likert scale の Anchors 欄に以下のように記入すれば、スマホでも縦書きで表示されるようになります。インライン CSS で書いているので、上記の記事のように Builder の CSS 記入欄に tategaki クラスを記入するといった作業は不要です。
<span style="-ms-writing-mode: tb-rl; writing-mode: vertical-rl; white-space: pre;">まったくそう思わない</span>
余談2:Scripts を使う方法
以下の記事では Scripts を使って偶数の項目数を実現する方法が解説されています。
Likert調査テンプレート
https://labjs.yucis.net/Likert-f465f459406f4ad2b632f8285151cc3c
コメント