はじめに
この記事では HTML や CSS の基本的な情報を説明します。
なぜHTLM/CSSを知っておくべきなのか
lab.js では、プログラミング的なことを全くせずに Builder 上での操作だけで実験を作成することができます。ですが、Builder の機能に用意されていない要素を画面に出したり、要素の配置を自分の思い通りに調整したい場合には、HTML や CSS を書くことが必要になります。HTML と CSS を知っていればより柔軟に lab.js を使いこなすことができ、作ることのできる実験や調査の幅が広がります。HTML/CSS の知識はオンライン実験を作成する際にも重要です。
HTML/CSSとは何か
HTML は Hyper Text Markup Language の略で、Web ページ(の内容や機能)を作成するためのマークアップ言語です。マークアップ言語というのは、文書の内容(文字や画像)や構造(見出し、本文、メニューなど)を、機械が解釈できる形で記述するための言語です。私たちが普段インターネットで何かのページ(ニュースサイトとか)にアクセスしたとき、HTML や CSS(後述)や JavaScript のデータが読み込まれます。そのデータをブラウザ(Safari や Chrome など)が解釈して画面を作成(レンダリング)し、その結果、ブラウザの画面にウェブページの内容が表示されているのです。
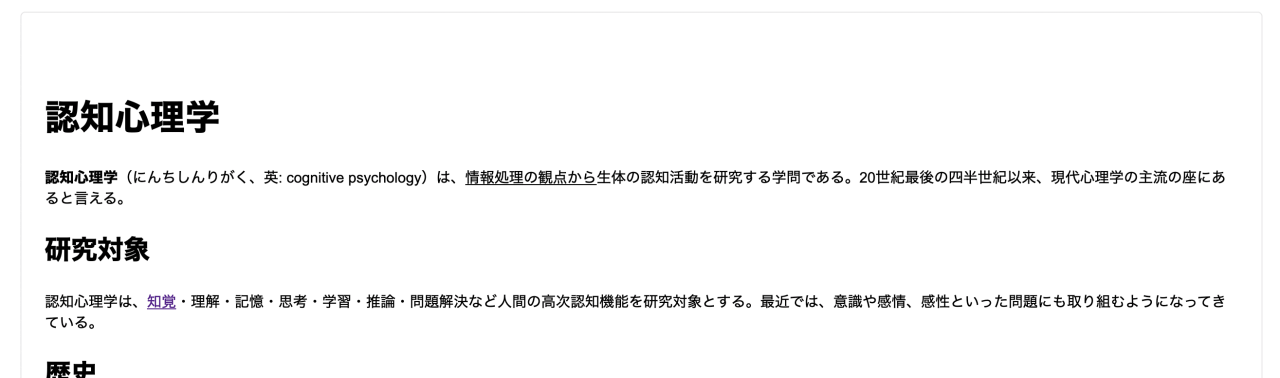
HTML は Web ページの内容や構造を指示するために使われます。この場合の構造というのは、ページ内にある見出しや本文、メニューやリンクといった要素のことです。例えば Wikipedia の「認知心理学」のページを見てみましょう。画面の上部に「認知心理学」という見出しがあり、その下に本文のパラグラフがあります。また、文章内の一部の語句はリンクになっており、クリックやタップをして別のページに移動することができます。HTML ではこういった構成要素を「タグ」を使って指定(記述)します。
CSS というのは Cascading Style Sheets (カスケーディング・スタイル・シート、簡単にスタイルシートと呼ばれることが多い)の略で、Web ページの見た目の調整のために主に使われます。見た目というのは、たとえば文字の色や大きさ、下線や太字、また文の行間や行揃え(左寄せや中央寄せなど)などのことです。画像の表示サイズやページの背景色なども含まれます。Web ページでは文中でリンクになっている語句は青字になっていることが多いですが、Web サイトごとに青色の濃さが微妙に違っているし、赤色だったりすることもあります。こういったこと(リンク文字色の変更)も CSS で指定することができます。
HTML によって Web ページの内容や構造を作成し、CSS を使ってその見た目や装飾を整える、というやり方でウェブページを作ることができます。そこに JavaScript が加わることで、画面に動的な要素を付け加えることもできます(例えば、ボタンにカーソルを合わせると吹き出しが現れたり、画面を下にスクロールしたタイミングでメニューバーが消えたり現れたりなど)。この、HTML/CSS/JavaScript という組み合わせが、ウェブページの内容をブラウザに表示させるための現在の標準的な技術になっています。
lab.js と HTML/CSS
lab.js の Builder で実験や調査を作成した時、lab.js はその内容を HTML/CSS/JavaScript のデータに変換をしています。理屈で言えば、その HTML/CSS/JavaScript の中身を全て手作業でゼロから自分で書くことができれば、lab.js の Builder で作ったのと同一の実験が作れることになります。実際には、lab.js Builder の中に HTML や CSS を書くための場所があるので、それを利用して lab.js のデフォルトの機能にはない内容を追加することになります。
HTML の基本
ここからは lab.js のことからはいったん離れて、HTML の基本について説明をします。
学習環境の準備
学習環境として JSitor を使います。
JSitor - JavaScript, HTML, CSS, online editor https://jsitor.com/
JSitor はブラウザ上で HTML/CSS/JavaScript を動作させることのできるオンラインエディタです。何かアプリを入れたりなどせずに手軽に HTML/CSS を書いて動作させることができるので、たいへん便利です。
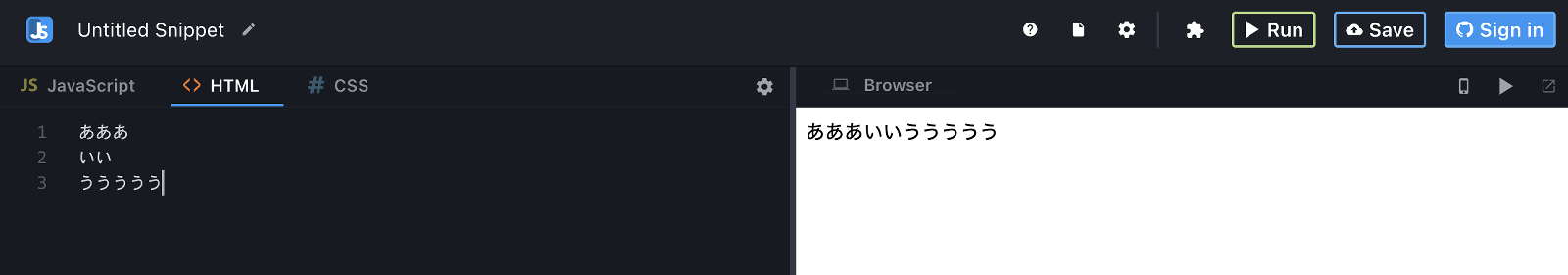
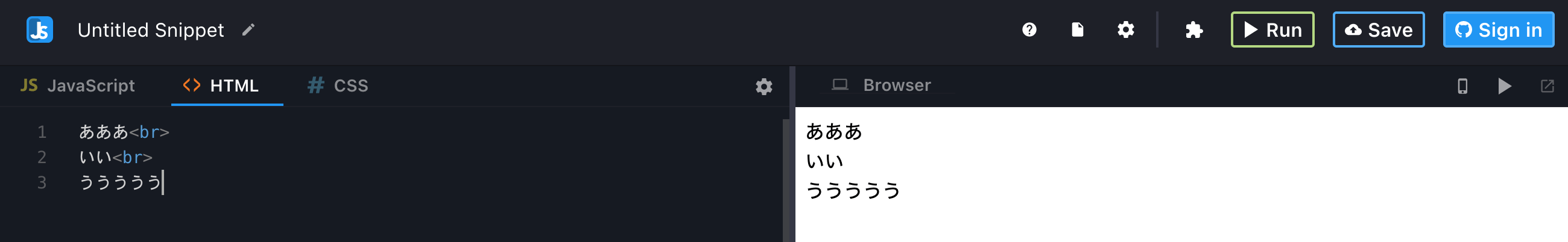
JSitor の画面を開くと、左側の画面には上部に JavaScript と HTML と CSS のタブがあり、右側には Browser という画面があります。左側の画面で、デフォルトでは JavaScript が選択されていると思うので、HTML という部分をクリックして下さい。そして、そこに何か文章を記入して下さい。すると、右側の Browser に記入した文章が表示されます。HTML に書かれた内容をブラウザが解釈して、その結果が右側の Browser に表示されている、というわけです(正確に言えば、HTML の内容をブラウザが解釈して結果を表示するという流れを JSitor のページがシミュレーションしています)。
改行タグ(br タグ)
HTML の中に書いた文章に改行を入れても、右側では改行されていないことに気づくと思います(上の画像はその例です)。改行をさせるためには、改行をしたい場所に <br> と記入します。すると、Browser の画面でも改行が反映されます。この、< と > で囲んだ要素のことをタグ(あるいはHTMLタグ)といいます。<br> は br タグまたは改行タグと呼ばれ、ここで改行をして下さいという指示を Web ブラウザに伝えるために存在します。ちなみに、br は break の略です(改行は英語で line break といいます)。
文章の素材
ここからは、Wikipedia の認知心理学のページと似た内容のページを作ることを目指します。以下の灰色内にある内容をコピーして、JSitor の HTML タブに貼り付けて下さい。
認知心理学<br>
認知心理学(にんちしんりがく、英: cognitive psychology)は、情報処理の観点から生体の認知活動を研究する学問である。20世紀最後の四半世紀以来、現代心理学の主流の座にあると言える。<br>
研究対象<br>
認知心理学は、知覚・理解・記憶・思考・学習・推論・問題解決など人間の高次認知機能を研究対象とする。最近では、意識や感情、感性といった問題にも取り組むようになってきている。<br>
歴史<br>
認知心理学が盛んになる以前は、刺激-反応(S-R)という図式による行動主義やそれを発展させた(S-O-R)図式の新行動主義が全盛だったが、コンピュータの発展に伴い情報科学が盛んになり、その情報科学の考え方が心理学に取り入れられ、認知心理学という分野が成立した。<br>
認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。<br>
キーワードは、情報処理・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。<br>
関連項目<br>
認知科学<br>
認知言語学<br>
認知神経科学
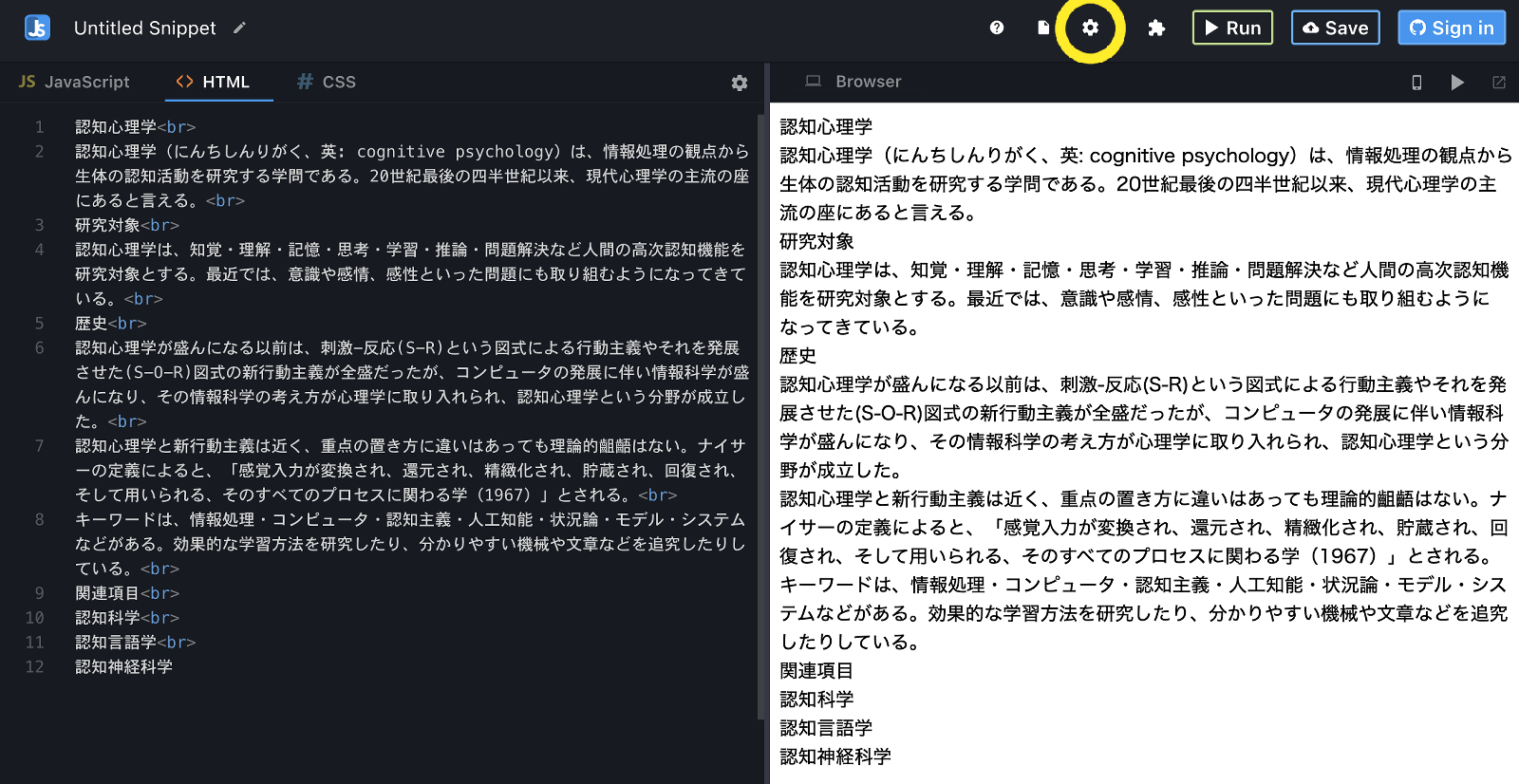
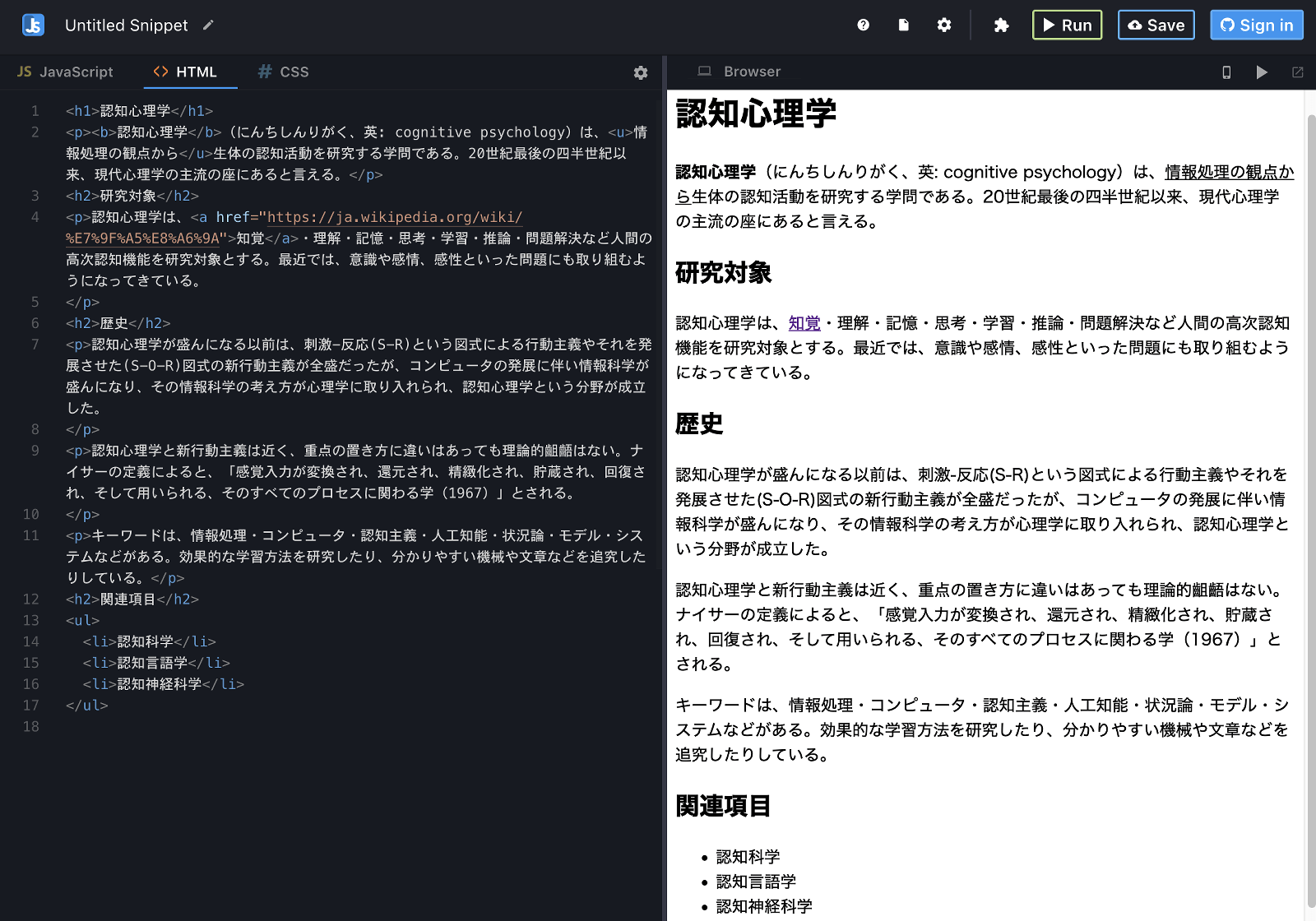
そうすると以下の画像のような状態になるはずです。
(※)左の画面内の内容が折り返し表示されるようにするために、画面上部の設定アイコン(下の図の黄色い円の所)を押して、「Word wrap」をオンにして下さい。
ここから、いくつかのタグを追加して文章の構造を指定していきます。
見出しタグ(h タグ)
冒頭の「認知心理学」の部分を <h1> と </h1> で囲って下さい。
<h1>認知心理学</h1>
「認知心理学」の右端にあった br タグは不要なので消して下さい(h1 タグを指定すればその文字は改行されるようになるので br タグは不要ということです)。すると、右側のブラウザ画面で「認知心理学」の文字サイズが大きくなり、太字になったと思います。
改行タグ(<br>)と異なり、多くの HTML タグでは「開始タグ」と「閉じタグ(終了タグ)」のペアで語句を囲うようにしてタグの記述をします。h1 タグの場合、<h1> というのが開始タグで、</h1> というのが閉じタグです。閉じタグにはスラッシュが付いていることに注意して下さい。
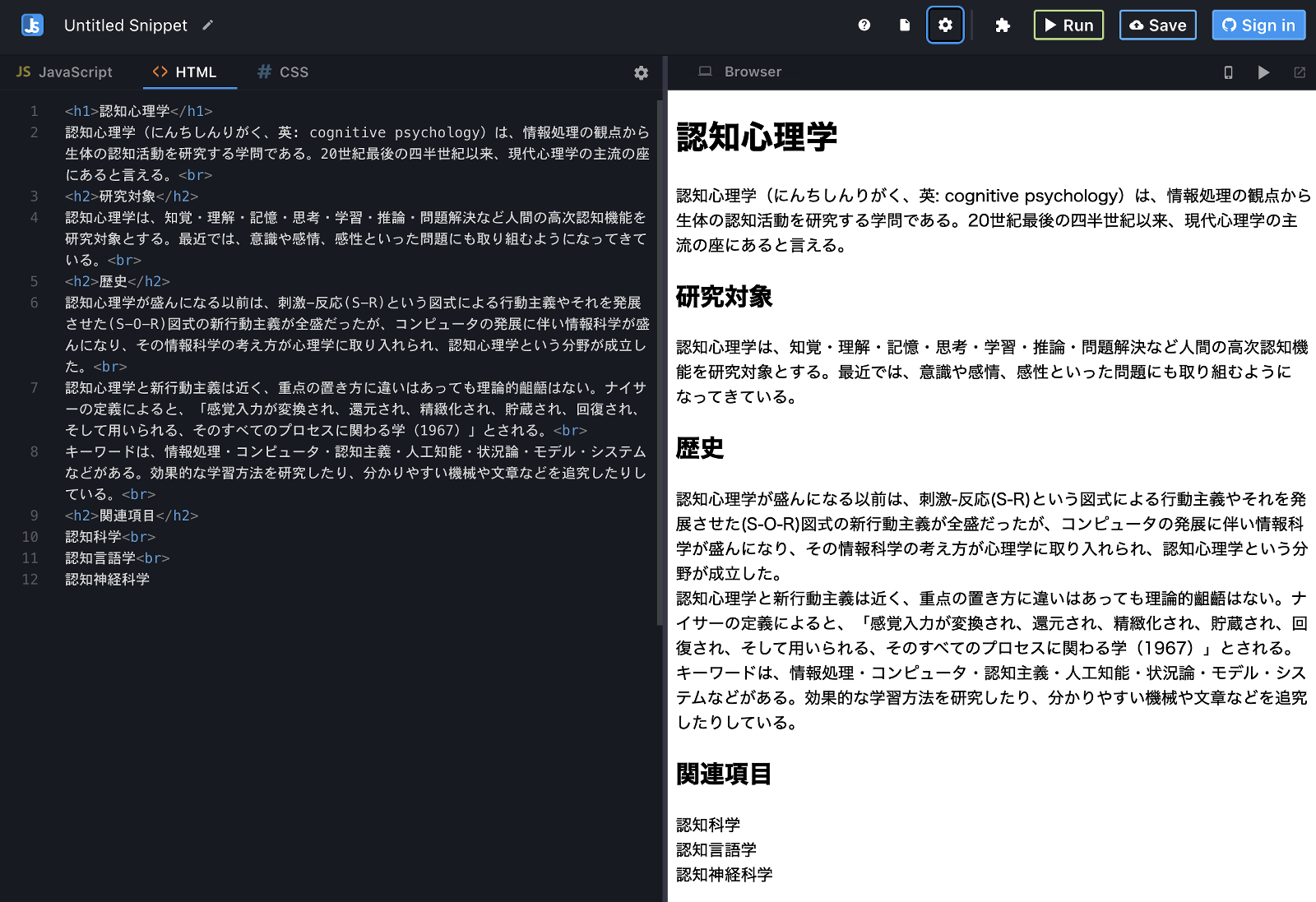
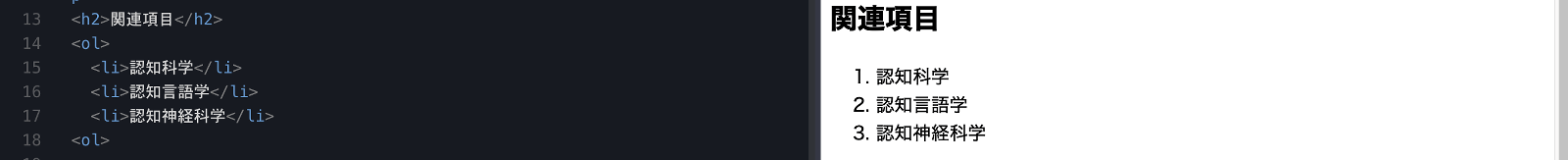
次に、「研究対象」、「歴史」、「関連項目」の3つの見出し語句について、br タグを消し、h2 タグを与えて下さい。h1 タグと同様に、h2 の開始タグ </h2> と閉じタグ </h2> で、見出しにしたい語句を囲います。結果的に、次の画像のような状態になったと思います。Browser の画面を見ると、h2 は h1 に比べて文字サイズが小さいことがわかります。
この h1 タグや h2 タグは見出しタグ(あるいは h タグ)と呼ばれ、文書内の見出し(heading)を指定するために使われます。h の横の数字は見出しの相対的な階層順を表現するためのもので、h1 を大見出し、h2 を中見出し、h3 を小見出し、といった考え方で使い分けます。h タグは h1 から h6 までが定義されています。ちなみに、HTML 文書内で h1 や h2 は複数回、そして何度でも使用して構わないですし、文書内で h2 は 1 度も使用せず h1 と h3 だけを使う、ということをしてもエラーにはなりません。
パラグラフタグ(p タグ)
文書内で、パラグラフに相当する範囲には p タグを指定します。HTML を以下のように編集して下さい。変更点は、本文のパラグラフをすべて p タグで囲うということをしました。各パラグラフから br タグは削除しています(見出しタグと同様、p タグの場合もパラグラフの終わりで改行されるようになっているので br タグは不要なのです)。
<h1>認知心理学</h1>
<p>認知心理学(にんちしんりがく、英: cognitive psychology)は、情報処理の観点から生体の認知活動を研究する学問である。20世紀最後の四半世紀以来、現代心理学の主流の座にあると言える。</p>
<h2>研究対象</h2>
<p>認知心理学は、知覚・理解・記憶・思考・学習・推論・問題解決など人間の高次認知機能を研究対象とする。最近では、意識や感情、感性といった問題にも取り組むようになってきている。</p>
<h2>歴史</h2>
<p>認知心理学が盛んになる以前は、刺激-反応(S-R)という図式による行動主義やそれを発展させた(S-O-R)図式の新行動主義が全盛だったが、コンピュータの発展に伴い情報科学が盛んになり、その情報科学の考え方が心理学に取り入れられ、認知心理学という分野が成立した。</p>
<p>認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
<p>キーワードは、情報処理・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。</p>
<h2>関連項目</h2>
認知科学<br>
認知言語学<br>
認知神経科学
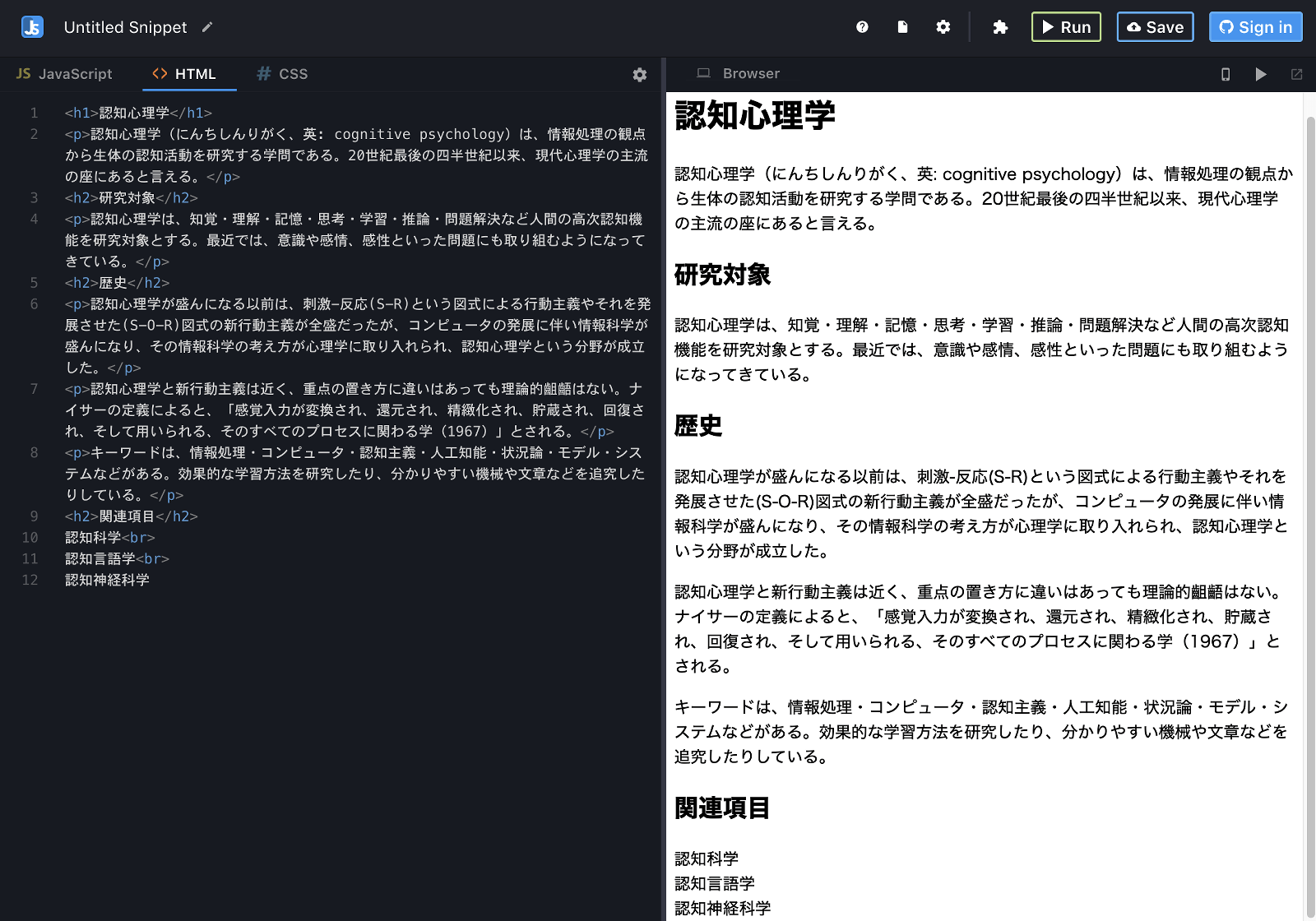
すると次のようになります。
先ほどとあまり違いはないようにも見えますが、歴史の項目を見るとわかりやすいですが、パラグラフ同士の間には隙間が生じた(少し距離が離れた)のが分かると思います(この隙間の大きさは CSS を使って調整することができます、後述)。HTML 文書内では、テキストには基本的にいつも p タグを割り当てるようにして、何のタグも割り当てられていないテキストは無いようにするのが普通です。
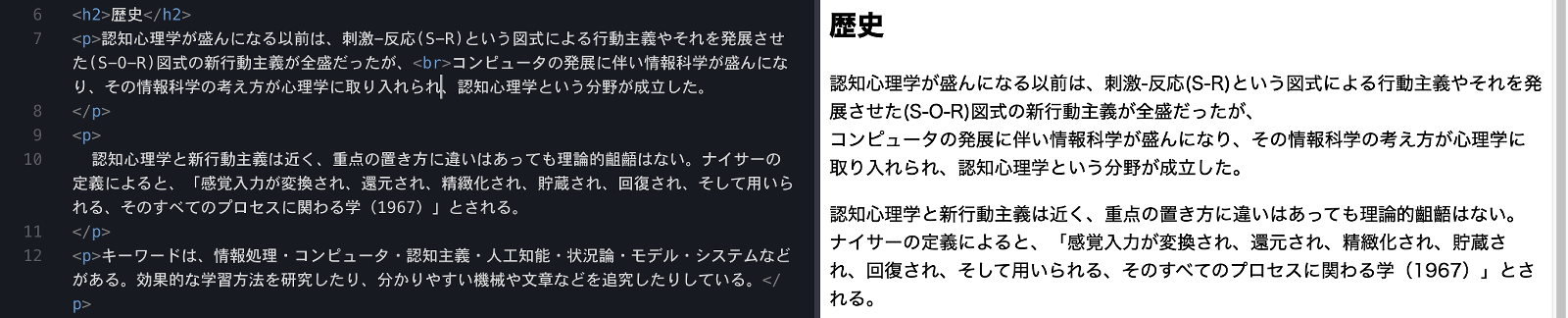
パラグラフ(p タグに囲われた文章)の中で改行をすることもできます。例えば、「歴史」の項目の最初のパラグラフの途中に br タグを加えて改行をしてみて下さい。
<p>認知心理学が盛んになる以前は、刺激-反応(S-R)という図式による行動主義やそれを発展させた(S-O-R)図式の新行動主義が全盛だったが、<br>コンピュータの発展に伴い情報科学が盛んになり、その情報科学の考え方が心理学に取り入れられ、認知心理学という分野が成立した。</p>
br タグの入った場所で改行がされています。パラグラフ間には隙間がありますが、br で改行した前後の文の間にはそのような隙間は生じないことに注目して下さい。
太字と下線(b タグと u タグ)
b タグや u タグを使って、文字を太字にしたり、文字に下線を加えたりすることができます(b は bold (太字)、u は underline (下線) の頭文字)。最初のパラグラフを次のように変えてみましょう。
<p><b>認知心理学</b>(にんちしんりがく、英: cognitive psychology)は、<u>情報処理の観点から</u>生体の認知活動を研究する学問である。20世紀最後の四半世紀以来、現代心理学の主流の座にあると言える。</p>
p タグで囲われたテキストのうち、「認知心理学」という部分に b タグを、「情報処理の観点から」という部分に u タグを指定しています。太字や下線は文字の装飾であり、こうしたことは CSS でもできる(むしろ CSS で行う方が作法としては推奨される)のですが、b タグや u タグは手軽に使えるのでしばしば用いられます。
リストタグ(ul, ol, li)
箇条書きを作成したい場合にリストタグを使います。「関連項目」の欄にある3つの語句を箇条書きに変えましょう。リストを作成するには、リストにしたい単語のグループ全体を ul タグで囲み、個々の単語には li タグを割り当てます。
<ul>
<li>認知科学</li>
<li>認知言語学</li>
<li>認知神経科学</li>
</ul>
このように、ul タグを使うと、各 li タグを指定された項目たちが、先頭に黒点の付いた箇条書きの状態になります。
他方で、ul タグの代わりに ol タグを使うと、各項目の先頭には番号が付きます。
<ol>
<li>認知科学</li>
<li>認知言語学</li>
<li>認知神経科学</li>
</ol>
リンクタグ(a タグ)
Web ページではリンクを設定し、何かをクリック(タップ)することで別のページに移動することができます。その際に使うのが a タグです(a は anchor アンカーの頭文字)。a タグではこれまでに説明したタグとは異なり、開始タグの中に href という属性を指定します(href は hypertext reference の略)。
Wikipedia の認知心理学のページでは、例えば「研究対象」の欄の文章中にある「知覚」という文字をクリックすると、知覚についてのページに移動するようになっています。知覚のページを開いて、その時のブラウザの URL 欄を見ると「https://ja.wikipedia.org/wiki/知覚」と表示されていると思います。これが移動したい(リンクしたい)先の URL なので、これを a タグの href 属性の値として指定します。
HTML の中の知覚という語句に、次のように a タグを割り当てます。
<a href="https://ja.wikipedia.org/wiki/知覚">知覚</a>
知覚のページの URL をコピーして JSitor の HTML 欄に貼り付けると、URL が以下のようになるかもしれません。これは全く問題ありませんし、どちらかと言えばこのように英数字になった状態で書いた方が、漢字のままよりもトラブルが起きにくいので良いかもしれません。
<a href="https://ja.wikipedia.org/wiki/%E7%9F%A5%E8%A6%9A">知覚</a>
パラグラフ全体では次のようになります。
<p>認知心理学は、<a href="https://ja.wikipedia.org/wiki/%E7%9F%A5%E8%A6%9A">知覚</a>・理解・記憶・思考・学習・推論・問題解決など人間の高次認知機能を研究対象とする。最近では、意識や感情、感性といった問題にも取り組むようになってきている。</p>
a タグを加えたことで「知覚」という文字が青色になり(文字に下線も付き)、Browser の画面でリンクになった文字をクリックすると Wikipedia の知覚のページに移動できるようになったはずです。Browser の画面には「戻るボタン」が無いようなので、JSitor の画面上部の右の方にある「Run」というボタンを押して、元の画面に戻りましょう。
ここまでの内容をまとめると次のようになります。
<h1>認知心理学</h1>
<p><b>認知心理学</b>(にんちしんりがく、英: cognitive psychology)は、<u>情報処理の観点から</u>生体の認知活動を研究する学問である。20世紀最後の四半世紀以来、現代心理学の主流の座にあると言える。</p>
<h2>研究対象</h2>
<p>認知心理学は、<a href="https://ja.wikipedia.org/wiki/%E7%9F%A5%E8%A6%9A">知覚</a>・理解・記憶・思考・学習・推論・問題解決など人間の高次認知機能を研究対象とする。最近では、意識や感情、感性といった問題にも取り組むようになってきている。</p>
<h2>歴史</h2>
<p>認知心理学が盛んになる以前は、刺激-反応(S-R)という図式による行動主義やそれを発展させた(S-O-R)図式の新行動主義が全盛だったが、コンピュータの発展に伴い情報科学が盛んになり、その情報科学の考え方が心理学に取り入れられ、認知心理学という分野が成立した。</p>
<p>認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
<p>キーワードは、情報処理・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。</p>
<h2>関連項目</h2>
<ul>
<li>認知科学</li>
<li>認知言語学</li>
<li>認知神経科学</li>
</ul>
イメージタグ(img タグ)
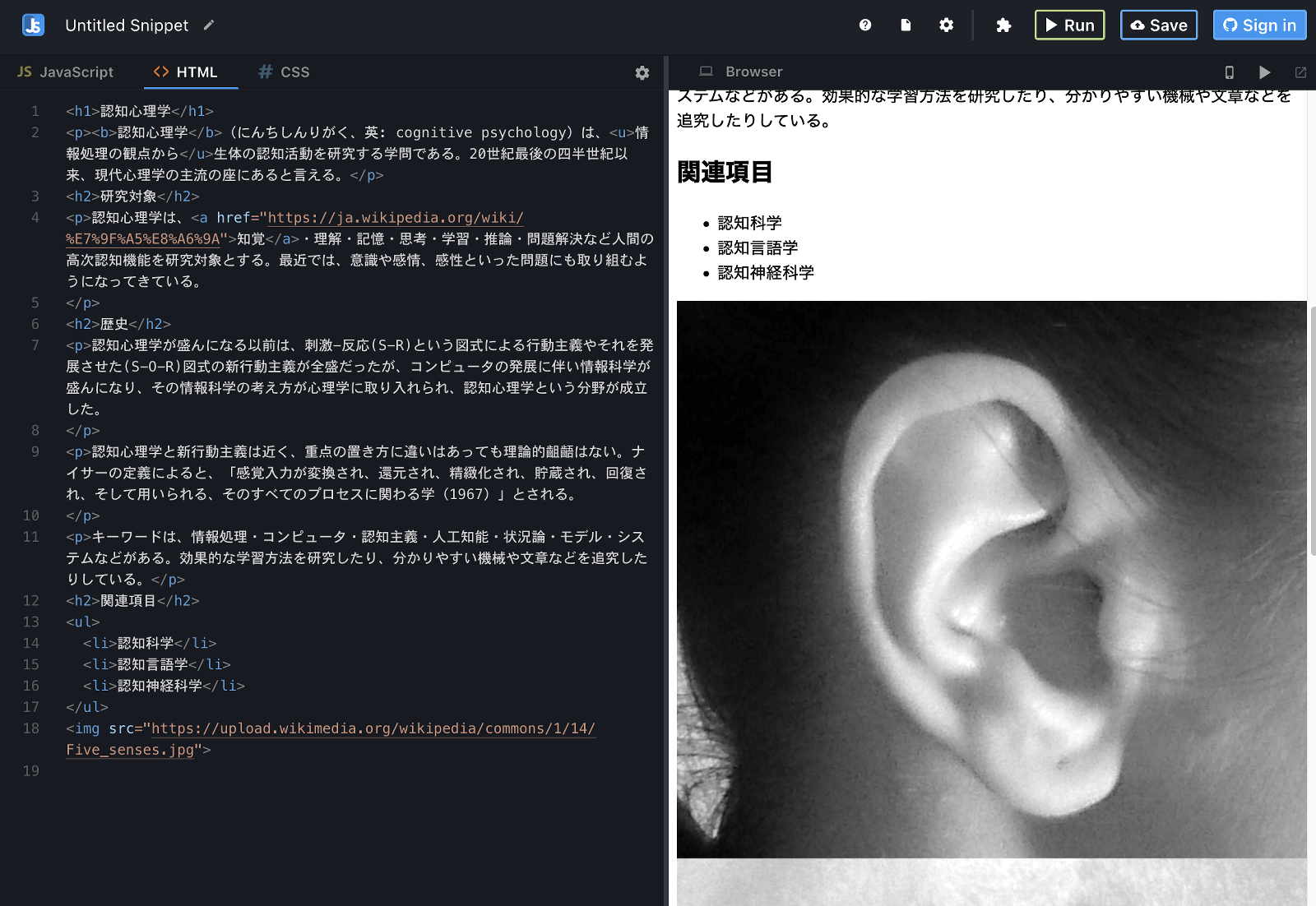
画像を表示させるには img タグを使います。表示させたい画像の URL を src 属性を使って指定します(src は source の略)。例えばこの画像を表示させたいとします。この画像の URL は https://upload.wikimedia.org/wikipedia/commons/1/14/Five_senses.jpg なので、次のようにして画像を表示させます。ちなみに、img タグは br タグなどと同様、閉じタグを必要としない HTML タグです。
<img src="https://upload.wikimedia.org/wikipedia/commons/1/14/Five_senses.jpg">
上記の内容を HTML の末尾に追加してみましょう。そうすると、画像が表示されたのはいいものの、画像のサイズが大きいせいで非常に見にくい状態になっていると思います。
img タグでは、画像の表示サイズを制御するために width 属性や height 属性を使うことができます。例えば画像の横幅を 400 ピクセルにして表示したい場合は次のように記述します。
<img src="https://upload.wikimedia.org/wikipedia/commons/1/14/Five_senses.jpg" width="400px">
これで、画像が見やすい大きさになったと思います。
ところで、画像の表示サイズを指定する際の単位には px 以外にも % が使えます。% は、ブラウザ画面の大きさを 100 % とした時の相対的な大きさで指定します(厳密には、ブラウザの大きさではなく親要素の大きさが基準になります)。例えば次のようにしてみて下さい。
<img src="https://upload.wikimedia.org/wikipedia/commons/1/14/Five_senses.jpg" width="50%">
画像の幅が、ブラウザ画面幅の半分の幅になったと思います。ここで、ブラウザの大きさ(幅)を変えてみて下さい(ブラウザの端っこの部分をドラッグして大きさを変える)。あるいは、JSitor の画面内の左右の画面の仕切り線をドラッグして JSitor 内の Browser の幅を変えてみて下さい。画像の大きさが、ブラウザの大きさの変化に合わせて変化するのが見て取れると思います。% で画像の表示サイズを指定すると、このようにブラウザの大きさに合わせて画像のサイズを調整することができます。他方で、px を使ってサイズの指定を行うと、ブラウザの大きさを変えても常に 400 px の幅で画像が表示されることも確認してみて下さい。
オンラインの実験や調査を行う際は、実験の参加者ごとにブラウザの幅が異なっていることでしょう。画像の大きさの指定を % を用いて行うことで、どのような大きさのブラウザで実験を実施した場合でも、画面全体の大きさに対して相対的に同じ大きさで画像を表示させることができます。
% は親要素の大きさを基準にした単位と言いましたが、このページでは親要素(や子要素)という概念については解説しないので、気になる場合はネットを検索して調べておいて下さい(親要素や子要素という概念は CSS を記述する際にしばしば重要になります)。
div タグと span タグ
div タグと span タグは、それ自体では特に意味を持たないタグであり、語句をこれらのタグで囲っても特に変化は起こりません(ただし、div タグは囲まれた中身をブロック要素にする働きがあるので、その前後に改行が入るようになります)。
div タグや span タグは CSS のクラス機能やインライン CSS と組み合わせて使われることが多いです(後述)。
CSS の基本
ここからは CSS について説明をします。CSS を書く場所として、この記事では CSS ファイルに書く方法 と インラインで書く方法 を説明します。
CSS ファイルに記述する方法
JSitor 内の左側の画面の CSS のタブをクリックして下さい。ここに CSS を記述します。以下の内容を CSS の欄にコピペしてみて下さい。右の Browser で h1 の箇所(冒頭の「認知心理学」の文字)の見た目が色々と変わったと思います。
h1{
color: #55aa55;
text-align: center;
text-decoration: underline;
font-family: serif;
font-size: 3em;
font-weight: normal;
}
CSS では、見た目の指定をしたい要素名やクラス名を書き(今の場合だと h1)、続けて { } の中にその要素について何をどう変えたいのかを、プロパティとプロパティ値のペアとして記述します。例えば color: #55aa55; という部分は、color というプロパティに対して #55aa55 という色の値を指定しています(色の値はカラーコードという、6桁の数字に#を付けた記述方法で指定することが多いです)。
(※)JSitor の CSS 欄において、カラーコードの左側に緑色の四角形が表示されていますが、これは JSitor が提供するお助け機能で、そのカラーコードがどのような色かを一目でわかるようにするためのものです。この四角形はあくまで JSitor の 画面上で表示されているだけのもので、CSS ファイルにこのような絵文字のようなものが書き込まれているわけではないことに注意して下さい。
プロパティとプロパティ値はコロン ( : ) で区切ります。また、プロパティ値の末尾にはセミコロン ( ; )を付けます。
HTML で h1 や h2 などのタグを指定した際に文字が大きくなり太字になりましたが、これは h タグそのものにそのような力があったわけではなく、h1 や h2 などの要素には 文字装飾の CSS がデフォルトで設定されており、そのせいで文字の見た目が変更されていたのです。上記のように h1 の CSS を自分で明示的に指定することで、デフォルトの設定が上書きされて、h1 の文字の見た目が変わったというわけです。
JSitor の CSS タブの欄を次のように書き換えてみて下さい。
h1{
color: #000000;
text-align: left;
text-decoration: none;
font-family: sans-serif;
font-size: 2em;
font-weight: bold;
}
この指定は、h1 が持つデフォルトの指定と同じであるため、h1 の文字は CSS に何も記入しなかった時と同じ見た目になっているはずです(実際、CSS 欄の内容をすべて削除しても Browser に表示される内容は変化しないはずです)。ただし注意点として、h1 やその他の要素にどのようなプロパティ値がデフォルトとしてセットされているかはブラウザごとに異なることがあるので、CSS を何も書かない場合と上記の CSS を書いた場合での見た目が食い違うこともあります。
文字の装飾に使われる代表的なプロパティを紹介します。
color は文字の色を指定するプロパティです。カラーコードを使ったやり方以外にも様々な色指定の方法があります。
text-align は水平方向の位置揃えを指定するプロパティです。center(中央揃え)、left(左揃え)、right(右揃え)などが指定できます。
text-decoration は文字の装飾を指定するプロパティです。underline(下線)、overline(上線)、line-through(取り消し線)、none(何の装飾もしない)などが指定できます。
font-family はフォントファミリー(フォントの種類、書体)を指定するプロパティです。sans-serif(サンセリフ体、ゴシック体)や serif(セリフ体、明朝体)、あるいは Meiryo など具体的なフォント名を指定することもできます。
font-size は文字のサイズを指定するプロパティで、プロパティ値の単位としては em や px があります。em は基準となる文字サイズを1とした時の相対的なサイズです。
font-weight は文字の大きさを指定するプロパティで、normal (標準の太さ)や bold (太字)などを指定できます。
次に p タグに CSS を指定してみます。h1 の CSS の下に、次の CSS を追加して下さい。
p{
font-size: 1em;
line-height: 1.2;
margin: 3em;
}
フォントサイズについては p タグのデフォルトである 1em に指定しているので、文字サイズに変化は生じません。
line-height は行間を指定するプロパティです。デフォルトは 1.5 前後のようで、ここでは 1.2 を指定しているので、行間が狭くなりました。
margin は要素の上下左右に与える隙間の大きさを指定するプロパティです。margin のプロパティ値に 1 つの値を書くと、上下左右すべてがその値の隙間になります。また、4 つの値をスペースで離して書くことで、上下左右それぞれに異なる隙間の値を与えることができます。例えば次の例のように margin を指定することができます。
p{
font-size: 1em;
line-height: 1.2;
margin: 0 0 2em 1em;
}
margin に 4 つの数値を与えた場合、順に上・右・下・左の隙間のことになります。0 0 2em 1em; と書いているので、上と右は 0 、下は 2em で左は 1em ということになります。上・右・下・左という順番は、12時から始まる時計回りだと考えると覚えやすいです。
まとめ
以上のように、CSS を使うことでフォントやレイアウトなどを調整することができ、自分好みの画面作りができるようになります。実はこのブログ記事も、HTML を書いて作成しています。たとえばここのパラグラフの最初にある「まとめ」の部分には下線が引かれていますが、これは u タグを使っています。ここまでで紹介した以外にも、背景色を変えたり、字間を広げたり
など、CSS には非常に多くの属性があります。種類が多くて覚えきれないと思いますが、ネット検索すればすぐに情報は得られるので、別に暗記しておく必要はありません。
インラインで CSS を記述する方法
CSS ファイルに CSS の内容を書くのではなく、HTML ファイルにおいてタグに挿入する形で CSS を書くこともできます。このような書き方はインライン CSS と呼ばれます。
JSitor の CSS タブにこれまで書いた内容はいったんすべて削除しましょう。そして HTML タブを表示させます。「歴史」のセクションには 3 つのパラグラフがありますが、このうち 2 つ目のパラグラフについて、インラインで CSS を指定してみようと思います。
私たちがいま注目しているパラグラフは現在は以下のようになっています。
<p>認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
p タグの開始タグの部分に、style 属性を追加して、その値として CSS(プロパティとプロパティ値のペア)を記入します。例えば font-weight を変えるなら次のようにします。
<p style="font-weight:bold;">認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
2パラグラフ目だけが太字になりました。
インライン CSS においても複数のプロパティを同時に指定できます。例えば、太字にすると同時に文字サイズを大きくしたい場合は次のようにします。
<p style="font-weight:bold;font-size:1.2em;">認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
こうすると、太字で、かつ文字が少し大きくなりました。
span タグを用いたインライン CSS
上の例ではパラグラフ内の文章全体に何らかのスタイルが適用されましたが、文章内の特定の語句だけにスタイルを適用することもできます。その際には span タグを用います。歴史セクションの3パラグラフ目は今は以下のようになっています。
<p>キーワードは、情報処理・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。</p>
ここで、情報処理という語句だけを目立たせたいとします。そこで、情報処理という語句を span タグで囲い、style 属性を追加して装飾します。font-weight 属性を使って太字にし、background-color 属性を使って背景色を黄色にしています。
<p>キーワードは、<span style="font-weight:bold;background-color:#ffff00;">情報処理</span>・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。</p>
ここに画像は貼りませんが、情報処理の部分が太字で黄色背景になっていることを確認して下さい。
このように、span タグはそれ自体では何の変化ももたらさないタグですが、style 属性を使ってインラインで CSS を書くことによって、文書内の特定の要素だけスタイルを変えることができます。
クラスの利用
ここからは、CSS をより便利に使うための機能として、クラスというものを紹介します。HTML のタグにはクラスという属性を与えることができます。クラスを使うことで、例えば特定の p タグにだけ個別の CSS を適用するといったことが可能になります(さっきはインライン CSS を使ってそれを行なっていました)。
具体例で見ていきます。「歴史」の項にある2つ目のパラグラフですが、先程追加したインライン CSS は削除して、その代わりにクラスを指定します。
<p class="important">認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
クラスは、class = "クラス名" という記法で指定します。クラス名は自分で自由に決めて良く、ここでは important としています。この時点では、Browser の表示には何も変化はなく、クラスを指定したパラグラフは他のパラグラフと何も見た目に違いはありません。
次に JSitor の CSS のタブを表示して下さい。ここに、次の内容を記入して下さい。
p.important{
font-weight:bold;
font-size:1.2em;
}
そうすると、important クラスのパラグラフが、先ほどインライン CSS でやったのと同じ装飾(太字で文字サイズが少し大きい)に変化したのがわかると思います。
上記の CSS では、要素名を p.important と書いています。最初の p は p タグの p を意味しており、ドットの後にはクラス名を書きます。このように要素名を書くことで、「p タグのうち、important クラスを与えられたものだけ」に CSS を適用することができるのです。
ちなみに、クラスの記述は次のように、最初の p を省いて書くこともできます。
.important{
font-weight:bold;
font-size:1.2em;
}
p.important と書いた場合、「p タグのうち、important クラスを持つもの」を指定していることになります。
.important と書いた場合、「何のタグであれ、important クラスを持つもの」を指定していることになります。
たとえば、歴史セクションの3パラグラフ目を次のようにしてみましょう。div タグで囲い、important クラスを与えています。
<div class="important"><p>キーワードは、情報処理・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。</p></div>
CSS を p.important と書いている場合は、2パラグラフ目だけが太字になっています。しかし、CSS を .important と書いている場合は、3パラグラフ目も太字になります。このように、ドットの前にタグの名前を入れるか入れないかで CSS が適用される対象が変わります。
クラスを使った CSS の扱いについてさらに説明します。JSitor の CSS 欄を次のように書き換えて下さい。
p{
font-size: 0.9em;
color: gray
}
p.important{
font-size: 1.2em;
}
p タグに対しては文字サイズを少し小さく、そして文字色を灰色に指定しています。そして important クラスの p タグに対しては 文字サイズを 1.2em に指定しています。
ここで注目してほしいのは、p.important については文字サイズのみを指定しており、color の指定はしていないのですが、にもかかわらず important のパラグラフも灰色になっている点です。これは、CSS で最初に書いた p タグの色指定が important クラスの p タグにも引き継がれるからです。そして、p.important の部分で指定した font-size の情報のみが、p タグ全般の設定から上書きされているのです。p.important の中で color の指定も行うと、色の設定も上書きされることになります。
p{
font-size: 0.9em;
color: gray
}
p.important{
font-size: 1.2em;
color: #000000
}
インライン CSS よりもクラスを使ったやり方の方が一般的には推奨されます。というのも、例えば強調したいパラグラフが複数あった場合に、インラインの書き方の場合はそれぞれの p ごとにインラインで CSS を記入することなりますが、クラスを使う場合には強調したいパラグラフにはクラス属性を与えるだけになります。ここでもし、例えば文章の強調を太字ではなく下線でするように変更したくなったとします。インラインで書いていた場合、すべての p タグ内の style 属性を書き換えなければなりません。クラスを使っている場合なら、CSS ファイルを書き換えるだけで、すべてのパラグラフの表示が切り替わります。クラスを用いている方が、修正(仕様変更)が必要になった時に楽に対応できるのです。また、「HTML は文書の構造を規定し、装飾は CSS で規定する」という原則という観点からも、見た目の調整に関することは HTML の中に書くのではなく CSS で行うというのが良いことだと言えます。
と、言うのが一般論なのですが、lab.js で画面を作る際にはインライン CSS で書くのが手軽で便利であることも多いので、私はインライン CSS もよく使っています。
lab.js での HTML/CSS の利用
lab.js で HTML を書く
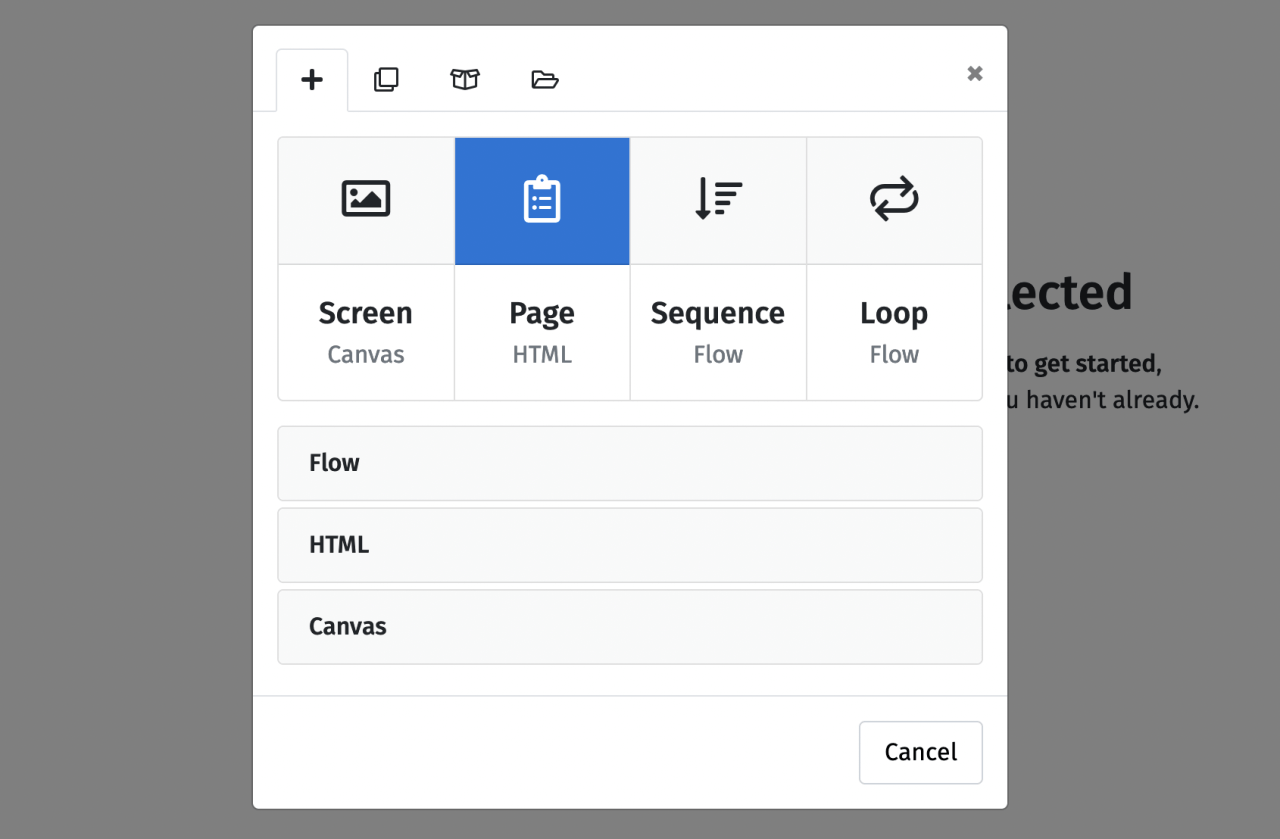
lab.js Builder で Page を作成します。
Page とは下の図の青色のもののことです。

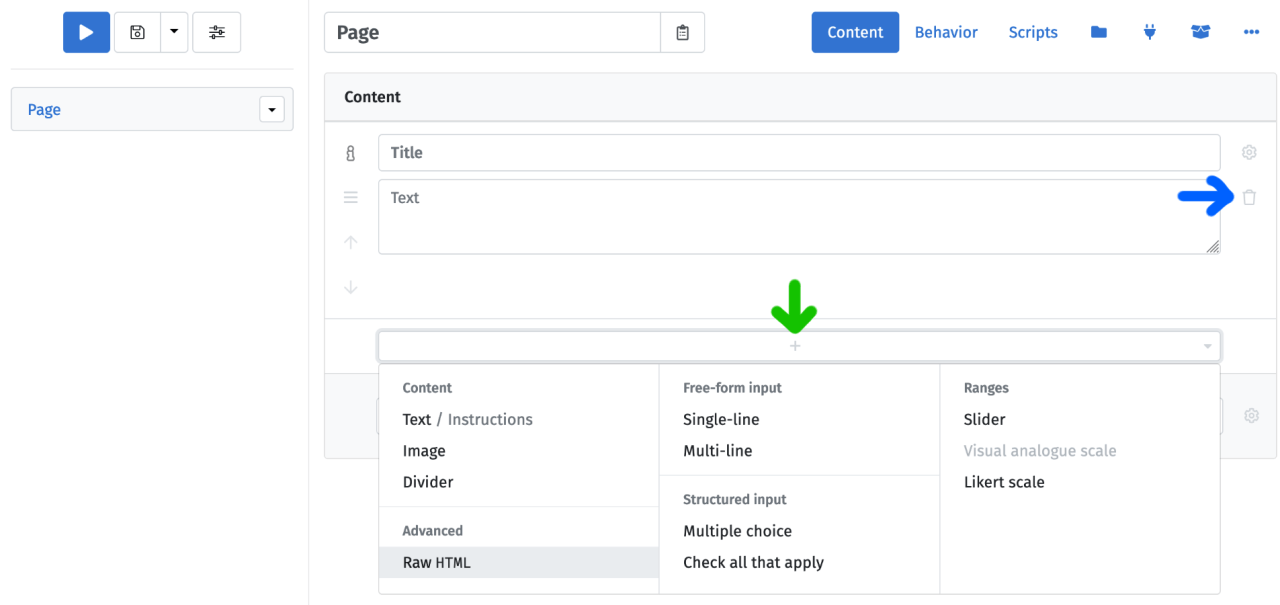
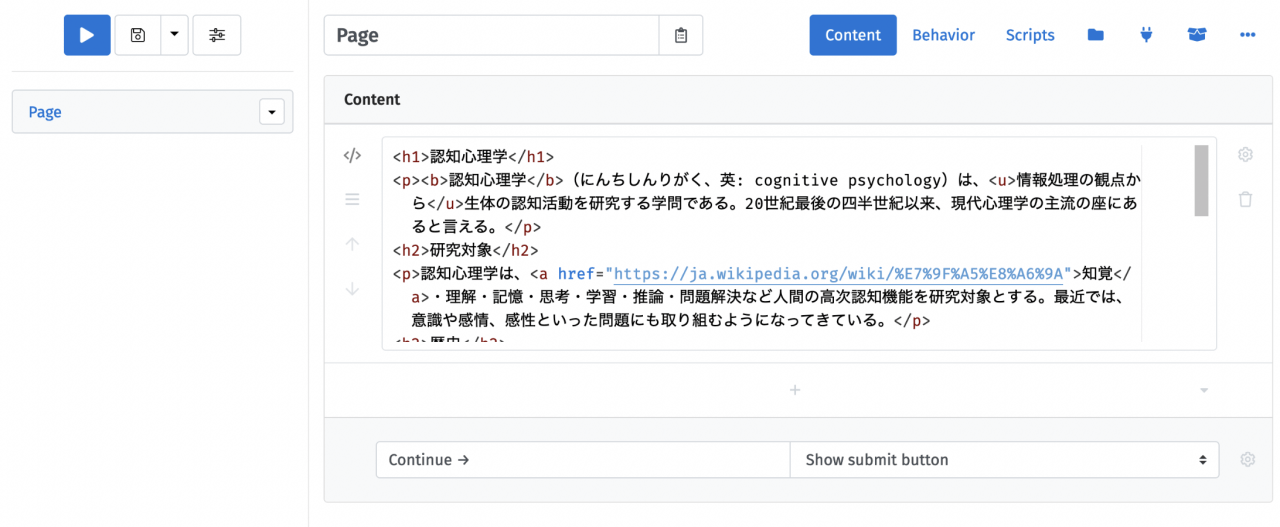
作成した Page の Content の画面で、下の画像内で中央あたりにある + ボタン(下図の緑矢印)を押すとメニューが表示されます。Raw HTML を選択して下さい。あと、Page を作成した際に最初から用意されている Text は使わないので削除すると良いでしょう。Text の歯車アイコンをクリックするとゴミ箱アイコンが表示されるので(下図の青矢印)、それを押すと削除できます。

<h1>認知心理学</h1>
<p><b>認知心理学</b>(にんちしんりがく、英: cognitive psychology)は、<u>情報処理の観点から</u>生体の認知活動を研究する学問である。20世紀最後の四半世紀以来、現代心理学の主流の座にあると言える。</p>
<h2>研究対象</h2>
<p>認知心理学は、<a href="https://ja.wikipedia.org/wiki/%E7%9F%A5%E8%A6%9A">知覚</a>・理解・記憶・思考・学習・推論・問題解決など人間の高次認知機能を研究対象とする。最近では、意識や感情、感性といった問題にも取り組むようになってきている。</p>
<h2>歴史</h2>
<p>認知心理学が盛んになる以前は、刺激-反応(S-R)という図式による行動主義やそれを発展させた(S-O-R)図式の新行動主義が全盛だったが、コンピュータの発展に伴い情報科学が盛んになり、その情報科学の考え方が心理学に取り入れられ、認知心理学という分野が成立した。</p>
<p>認知心理学と新行動主義は近く、重点の置き方に違いはあっても理論的齟齬はない。ナイサーの定義によると、「感覚入力が変換され、還元され、精緻化され、貯蔵され、回復され、そして用いられる、そのすべてのプロセスに関わる学(1967)」とされる。</p>
<p>キーワードは、情報処理・コンピュータ・認知主義・人工知能・状況論・モデル・システムなどがある。効果的な学習方法を研究したり、分かりやすい機械や文章などを追究したりしている。</p>
<h2>関連項目</h2>
<ul>
<li>認知科学</li>
<li>認知言語学</li>
<li>認知神経科学</li>
</ul>
こんな感じです。

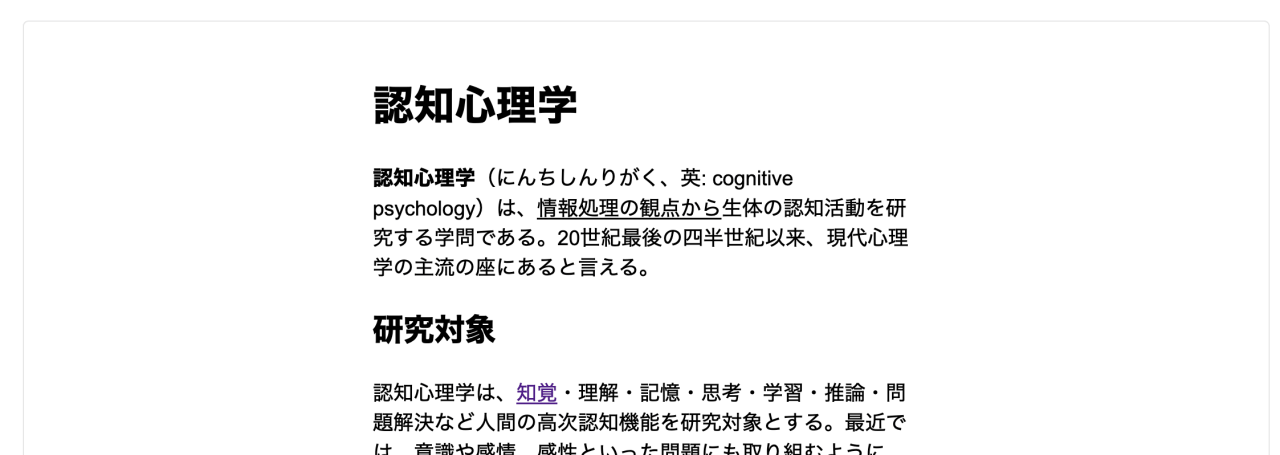
Builder の左上の実行ボタンを押して結果を確認しましょう。下図のようになったはずです。

このように、Raw HTML を使って HTML で記述した内容を表示させることができます。実際には、Raw HTML だけでなく、Page で使える他の要素でも(Text でも Single-line でも何でも)、空欄になっている部分には HTML を書くことが可能です。次は CSS を書きましょう。
CSS の記入方法
lab.js Builder には CSS を記入する欄があり、そこに CSS を記述します。
CSS 記入欄は、Builder の左上にあるアイコン(下図の緑矢印の先)をクリックして、

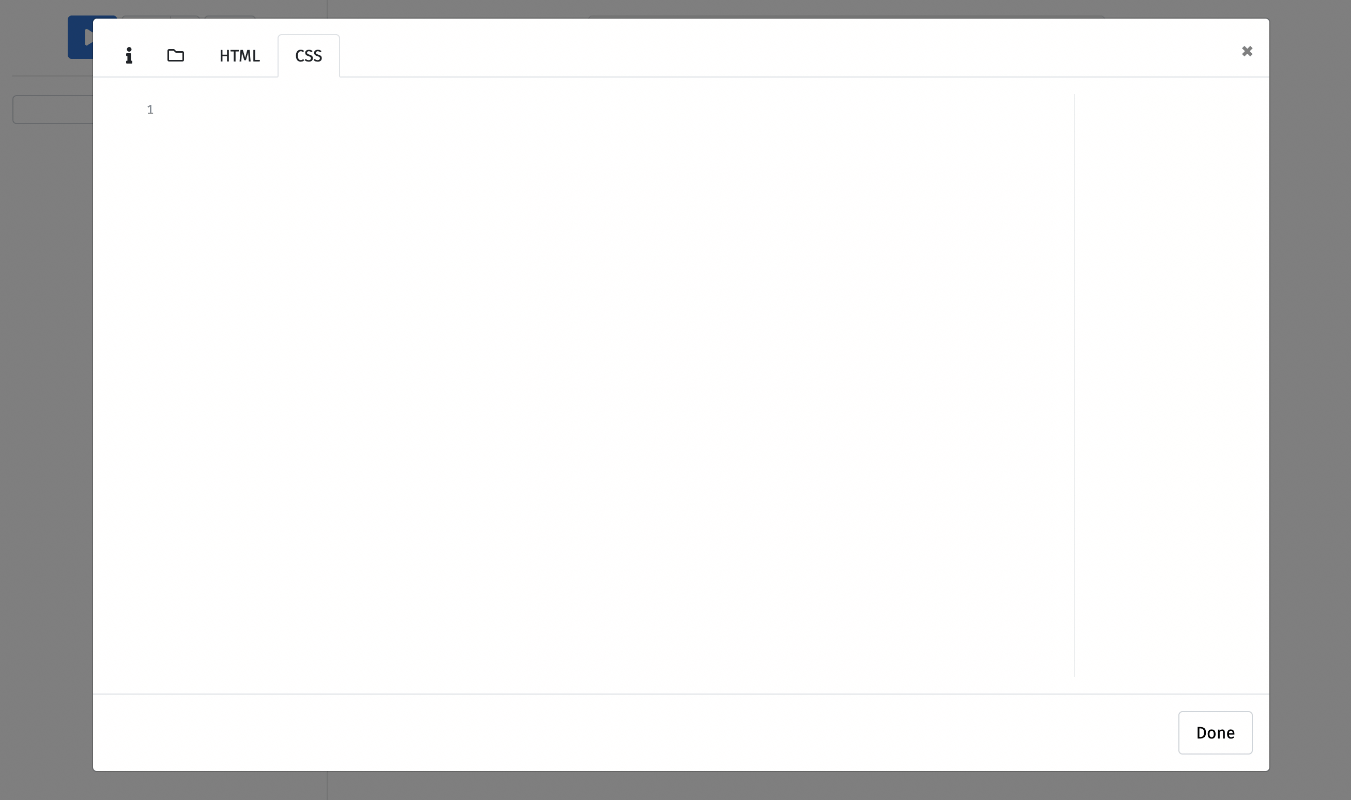
上の方にある CSS のタブをクリックすると表示されます。ここに CSS を記入します。

以下の内容を CSS 記入欄に記入して、実行してみて下さい。文字が小さくなったはずです。
p{
font-size: 15px;
}
関連項目の欄にある3つの語句は p タグではなく li タグを使っているので文字サイズが小さくなっていません。以下のようにして p と li のそれぞれにスタイルを指定してもいいのですが、
p{
font-size: 15px;
}
li{
font-size: 15px;
}
以下のようにすると p タグと li タグにまとめてスタイルを指定できます。
p, li{
font-size: 15px;
}
ところで、現状だとブラウザの横幅に比べて文章の領域の横幅が少し狭いように思われます。CSS 欄に以下の内容を記述すると、ほぼ横幅いっぱいまで文章の領域が広がります。
p, li{
font-size: 15px;
}
:root {
--width-min-container: auto;
}
.w-m{
width: auto;
}
こんな感じ。

画面の横幅を広げる件についてはここも参考にして下さい。













コメント
[…] そこで、Likert scale の Anchors 欄に以下のように記入すれば、スマホでも縦書きで表示されるようになります。インライン CSS で書いているので、上記の記事のように Builder の CSS 記入欄に tategaki クラスを記入するといった作業は不要です。 […]