はじめに
実験や調査を lab.js で行う際には最初にインフォームドコンセントとデモグラフィックスの回答画面を用意する必要があるでしょう。この記事では lab.js Builder を使ってこれらの画面を作る方法を解説します(Scripts によるプラグラミングは使いません)。また、CSS を使うことで、画面のレイアウトやフォントについての lab.js のデフォルト設定を調整し、いい感じの見た目にする方法にも触れます。
デモとサンプルコード
まずは以下のデモページを見て完成版のイメージを掴んで下さい。
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
初学者向けの補足1
この記事は HTML や CSS のことを知らなくてもなんとなく理解できるように書かれていますが、HTML と CSS のことを知っておいた方がより良く理解できます。こちらの記事で HTML/CSS についての基本的事項を説明しているので必要に応じて参考にして下さい。
初学者向けの補足2
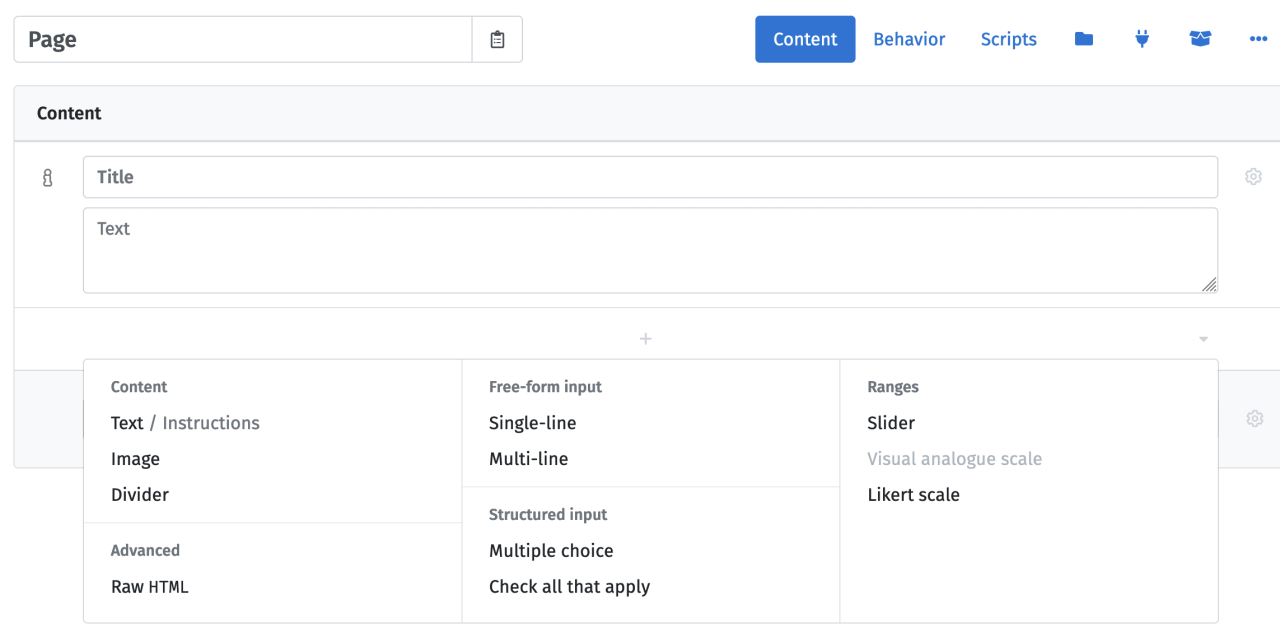
以下の説明では「Text / Instructions」や「Divider」といった言葉が出てきますが、これらは Page(HTML)の Content 画面にある + 記号を押して追加できる要素のことです。
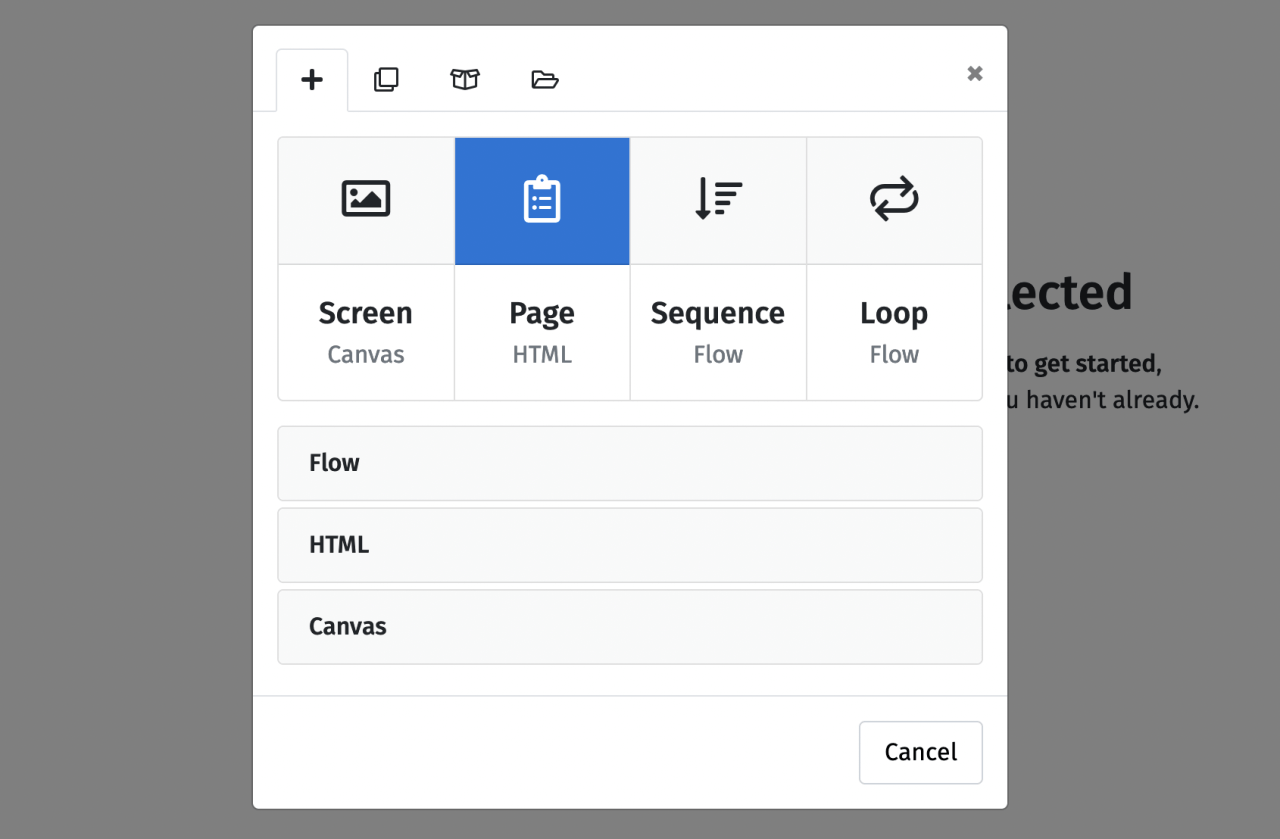
Page(HTML)とはこれのこと。

Page を作成して、下の画像内で中央あたりにある + ボタンを押すとメニューが表示され、様々な要素(Text や Image や Divider など)を画面に追加できます。

インフォームドコンセント画面の作成
Page の Text を使って説明文を追加する
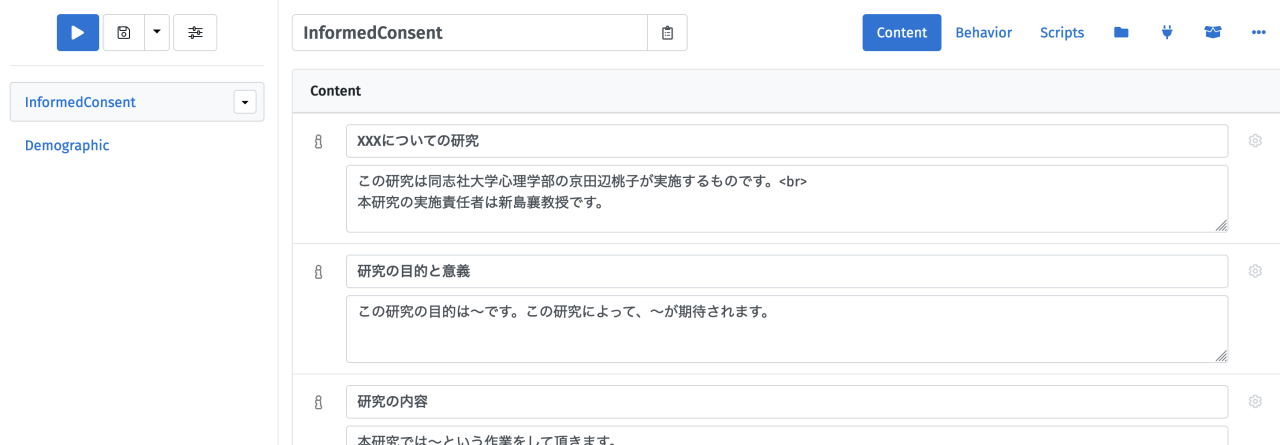
上記のサンプルコードをダウンロードして lab.js Builder で OPEN して下さい。左側を見ると InformedConsent と Demographic という2つの画面があります。どちらも Page(HTML)で作られた画面です。InformedConsent をクリックして Content を表示して下さい(下図)。「XXXについての研究」や「研究の目的と意義」など、項目が並んでいます。これらは Text を使って追加したものです。

最初にある「XXXについての研究」の Text 欄には以下のような内容が記入されています。
この研究は同志社大学心理学部の京田辺桃子が実施するものです。<br>
本研究の実施責任者は新島襄教授です。
ここで <br> という記号が使われていますが、これは改行のための HTML タグです。Text 欄で普通に改行しただけだと、プログラムを実行した時の画面では改行が反映されません(タグを削除するとどうなるか確かめてみて下さい)。改行させたい場所では必ずこの記号(改行タグ)を記入する必要があります。改行タグが記入されていれば、Text 欄の中で改行を入れる必要はありません。つまり、次のように書いても実行後の画面では改行された状態で表示されます。
この研究は同志社大学心理学部の京田辺桃子が実施するものです。<br>本研究の実施責任者は新島襄教授です。
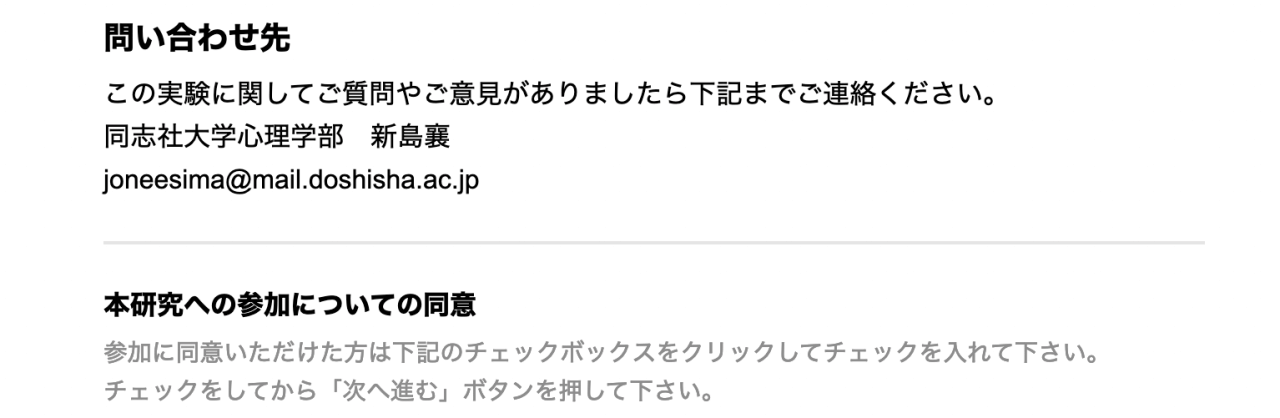
今回のサンプルコードでは一番最後の Text である「問い合わせ先」の箇所でも改行タグを用いています。このように必要に応じて改行を入れて画面を見やすくすると良いでしょう。
Divider を使って区切り線を入れる
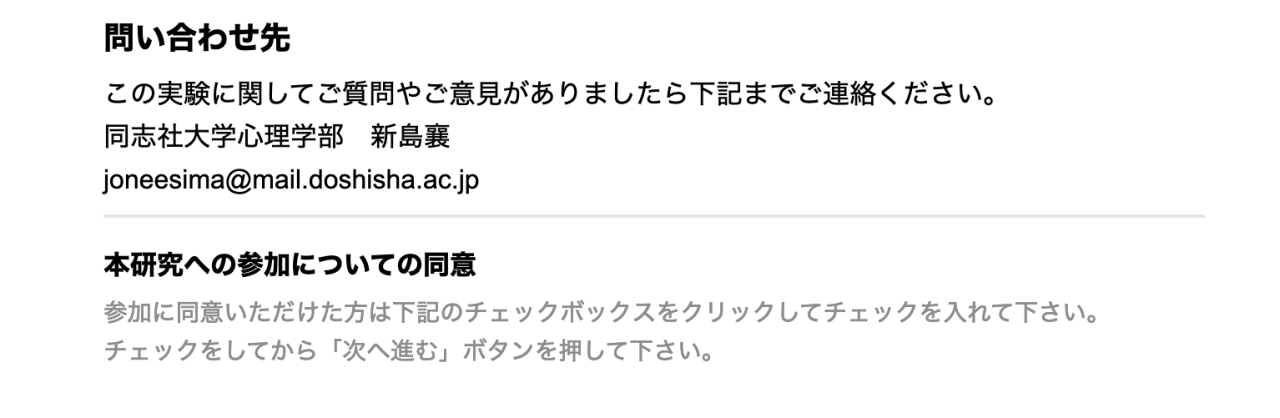
「問い合わせ先」と「本研究への参加についての同意」の間に薄い横線が入っています。これは Divider を使って追加したものです。必ずしも必要ではありませんが、画面の見やすさが向上するので必要に応じて使うと良いでしょう。
ちなみに、この Divider の上下に生じる空白の幅の大きさは lab.js のデフォルトよりも大きめになっています(空白を大きくした方が区切りがより明確になるので)。違いを示すと以下のような感じです。
デフォルトの状態

CSS を使って空白の幅を調整した状態

2枚目の画像の方が、横線の上下の空白が大きくなっています。こんなささいな違いなんてどうでも良くね? と思う人もいるかもしれませんが、この記事ではそういう細部までこだわりたいと思います。
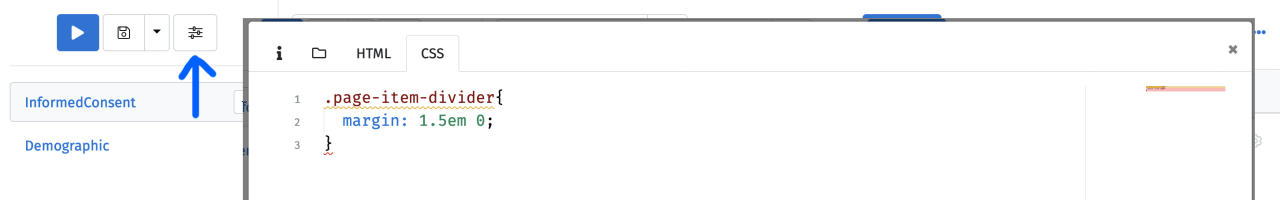
空白の幅を調整する方法ですが、CSS を用います。下記の CSS を lab.js Builder の CSS 記入欄に追加しましょう。
.page-item-divider{
margin: 1.5em 0;
}
CSS 記入欄は、lab.js Builder の左上にある設定アイコン(下図の青矢印の先)をクリックし、表示された画面で CSS タブを選ぶと表示できます。そこの枠内に上記の CSS を貼り付けて、右下の Done をクリックして画面を閉じます。

上記の CSS における 1.5em という部分が上下の余白の大きさを示す値です。これを 1em としたり 2em としたりすることで好きな幅の大きさに変えることができます。
補足:サンプルコードの CSS について
この記事のサンプルコードでは、Divider の調整以外にも様々な見た目の調整を行っています。サンプルコードの CSS 記入欄に、上述の CSS 以外にも色々な内容が記述されているのはそのためです。これらの CSS については以下の記事で詳しく説明をしています。
lab.js のデフォルトの CSS を書き換えて見た目をいい感じに調整する
同意ボタンの作成
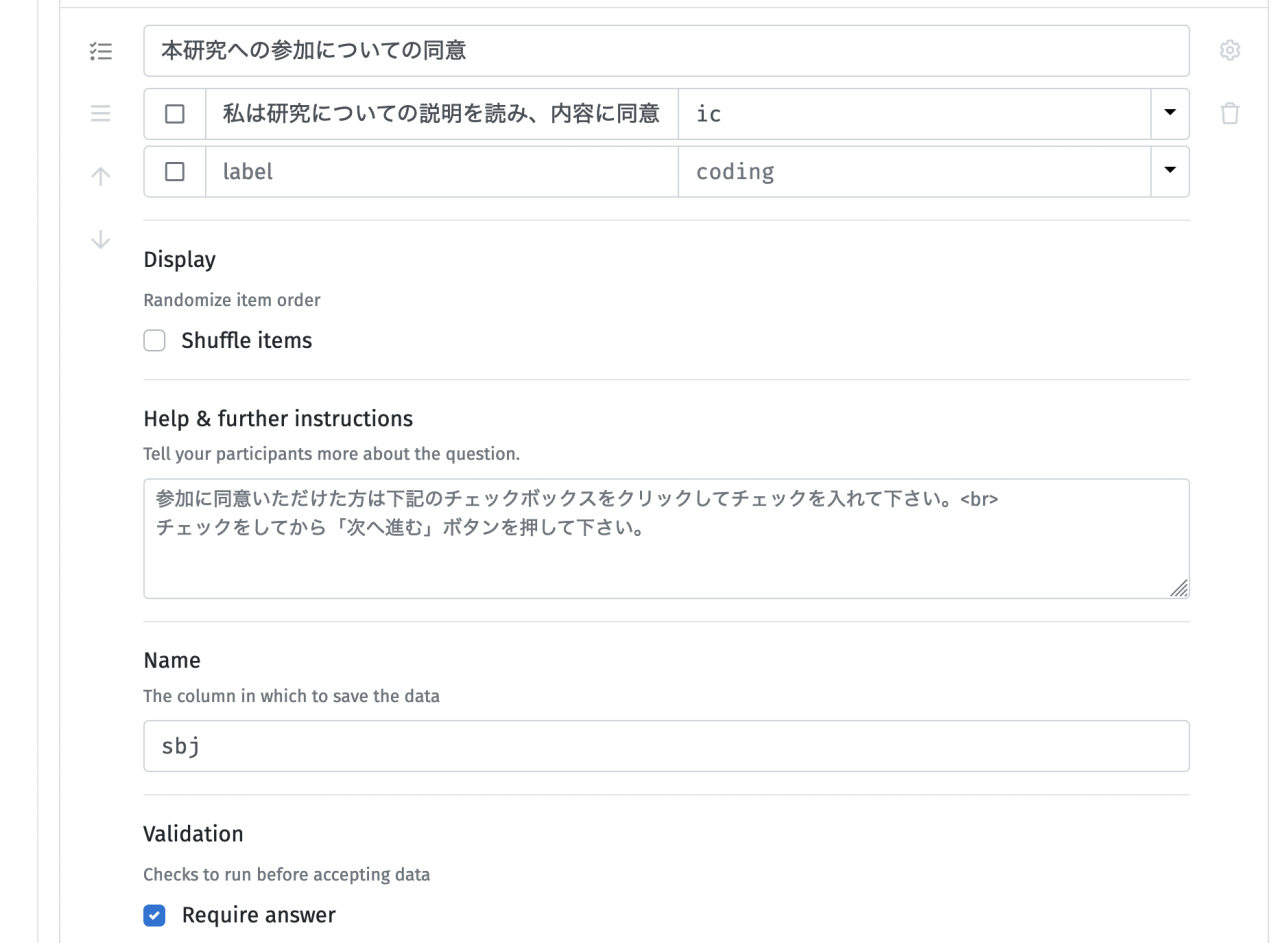
「本研究への参加についての同意」の箇所は、Check all that apply を使って作成します。これによって、研究内容に同意したことを示すためのボタンが用意できます。lab.js Builder の「本研究への参加についての同意」の箇所の右端にある設定アイコン(歯車アイコン)をクリックすると、詳しい設定内容が表示されます。coding の箇所には ic と、Name の箇所には sbj と、記入しています。したがって、実験終了後に保存されるデータにおいて、sbj-ic という変数名で、チェックボタンを押したことが記録されます(true という値が入ります)。

同意を得られないと次へ進めないようにするべきなので、Validatio は Require answer をチェックした状態にしています(こうすることで、未回答だと次に進むボタンを押しても次に進まない)。
(余談)ここの同意ボタンは Multiple choice を使って作ることも可能ではあります。ですが、今回の同意ボタンは Check all that apply を使い、チェックボックスとして表示するのが正しい作法だと考えられます。というもの、Multiple choice を使うと、丸いチェックボタン(ラジオボタンと呼ばれます)が表示されます。そして、ラジオボタンは、複数の選択肢がある場合にその中の一つを排他的に選択するという場面で用いられます。一方、チェックボックスは、個々のチェックボックスについてチェックする/しないを任意で選べるような場面で使用される記号です。チェックボックスとラジオボタンのこのような使用文脈の違いを考えると、同意ボタン(任意で押す/押さないを選べる)ものについては、チェックボックスを使うべき(なので Check all that apply を使うべき)ということになります。
次へ進むボタンの作成
Raw HTML を使って「次へ進む」ボタンを作ります。枠内には以下の内容を加えます。
<div><button>次へ進む</button></div>
ただし、サンプルプログラムではここに工夫を加えて、以下のような内容を記述しています。
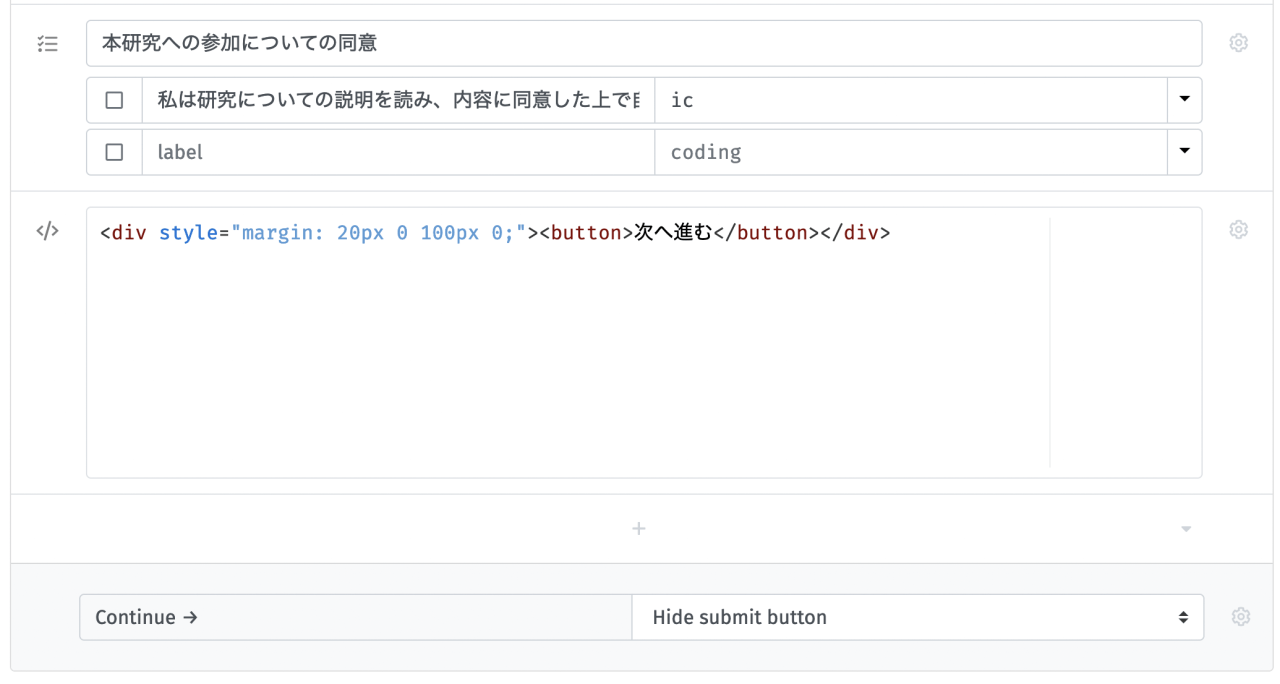
<div style="margin: 20px 0 100px 0;"><button>次へ進む</button></div>
インライン CSS を使って、margin (余白)を指定しています。ボタンの上側に 20px、下側に 100px の余白を入れています。上側に余白を入れることで、ボタンが、その上にあるチェックボックスの説明文と接近し過ぎないようにしています。下側に大きめに余白を入れているのは、そうした方が画面下部にゆとりが生まれて、窮屈な印象になるのを回避できるからです。
デフォルトのボタンを非表示に
上述の「次へ進む」ボタンを使って次の画面に進むようにしたので、lab.js の Page にデフォルトで表示される、画面右下のボタンは非表示にします。そのためには、Builder の Content 画面の一番下にある「Show submit button」の部分を「Hide submit button」に変更します。

この画像の右下の部分が「Hide submit button」になっているとデフォルトのボタンは非表示になります。
デモグラフィックス画面の作成
lab.js Builder の左カラムの「Demographic」を選択して下さい。この Page では参加者の性別と年齢を記入する欄を作成しています。この Page でも、すぐ上で説明したのと同様に、デフォルトボタンは「Hide submit button」に変更して非表示にしておきます。
性別の回答欄
性別の回答欄は Multiple choice を使って作成しています。右側にある設定ボタン(歯車ボタン)から詳細を開いて、「Help & further instructions」と「Name」に記述された内容を確認して下さい。ここでは Name を sbj-gender としたので、出力データの sbj-gender という列に参加者の性別(male か female か other のどれか)が記録されます。
年齢の回答欄
年齢の回答欄は Single-line を使って作成しています。「Data type」を Number にすることで、数字の入力のみを受け付けるようにします。ここでは数値の下限と上限を 18 と 99 にしました。「Name」は sbj-age としたので、出力データの sbj-age という列に参加者の年齢(2桁の数字)が記録されます。
隙間
性別欄と年齢欄の間に、 Raw HTML を追加して、改行タグを記入しています。特に必要なものではありませんが、性別欄と年齢欄の距離が近く、窮屈な見た目になっていたので、加えました。
次へ進むボタンの作成
InformedConsent の時と同様に、Raw HTML を使って「次へ進む」ボタンを作成します。枠内に以下の内容を加えます。前回とは margin の値が少し変化しています(その方が見た目のバランスが良かったので)。
<div style="margin: 30px 0 30px 0;"><button>次へ進む</button></div>
おわりに
以上でインフォームドコンセントとデモグラフィックスの画面が作成できました。サンプルコードを眺めるだけではなく、1から自分でサンプルコードと同じ内容を作成してみると、より理解が確実になると思います。
記事のはじめの方でも書きましたが、HTML や CSS についてある程度の知識を持っておくと、lab.js をより自由に使えるようになります。こちらの記事で HTML/CSS についての基本的事項を説明しています。他にも HTML/CSS を解説したネット記事や Youtube 動画はたくさんあるので、lab.js を本格的に使おうと思った場合は、必要だと感じたタイミングで勉強しておくと良いと思います。
コメント