はじめに
この記事では lab.js での実験終了時に得られるデータの内容についてまとめます。
公式サイトの Data format のページを訳したものです(全訳はしてません)。
データの基本的な特徴。
- コンポーネントごとに1行が記録される。
- 利用可能なすべての情報が各行に記録される。
コンポーネントとは、Screen とか Page とか Sequence とか Loop とかのことです。
データの列ごとの説明
デフォルトの列
senderコンポーネントのタイトル
sender_typeコンポーネントのタイプ。canvas.Screen, html.Page, flow.Sequence など。
sender_idコンポーネントの順序。
timestampコンポーネントのデータ記録時の時刻。ISO 8601 形式。
metaMetadata プラグインで追加される。実験URLや、ユーザーのブラウザやスクリーンサイズや言語設定の情報。
ユーザーの行動に関するもの
correctユーザーの反応が正解であったかどうか。true か false。
correct_response正解ラベル。コンポーネントに Correct response が記入されている場合のみ記録される。
durationコンポーネントがアクティブであった時間の長さ(ミリ秒単位)。timeout が設定されたコンポーネントであれば、ほぼそれと同じ時間が記録される。ユーザーの反応によって終了するコンポーネントの場合は、コンポーネントが開始してから反応が押されるまでの時間になるので、反応時間のデータとして分析に利用できる。
ended_onコンポーネントの終了方法。response, timeout, skipped など。Sequence や Loop コンポーネントの場合には completed となる。
responseユーザーの反応(厳密には、反応ラベル)。
時刻に関するもの(実験ページが表示されてからの経過時間で、単位はミリ秒)
time_runコンポーネントの開始時刻。
time_render情報が提示された時刻。
time_endコンポーネントの終了時刻。durationはtime_runとtime_endの差分として計算される。
time_commitデータが data store に記録された時刻。
以上の他に、lab.js において自分が作成した変数(Loop のパラメータや task parameter など)の情報も記録されます。
Tips:特定のコンポーネントのデータを保存データから除外する方法
デフォルトではプログラムで用いられたすべてのコンポーネントのデータが記録されます。ですが、注視点やブランク期間のコンポーネントなど、データ分析に用いる可能性がないコンポーネントについては、保存データに含まれないようにすると、出力ファイルが見やすくなって便利です。
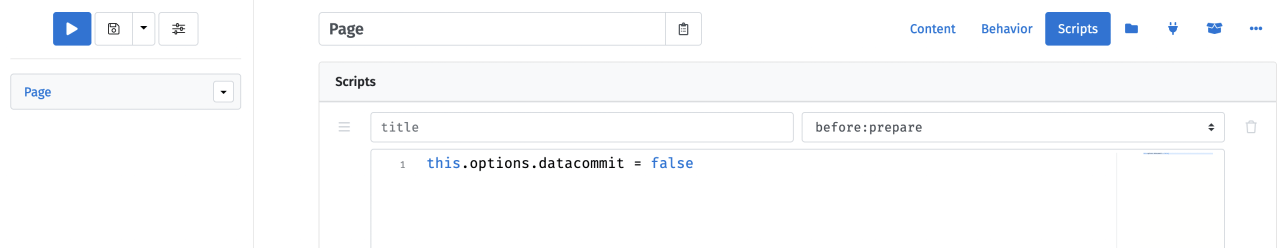
データを保存しなくていいコンポーネントを選択し、Scripts の欄に以下の内容を記入します。
this.options.datacommit = false
そして、スクリプトの実行タイミングは before:prepare に指定します。

このようにすることで、そのコンポーネントのデータは出力ファイルには含まれなくなります。
ただし、後になって、除外したコンポーネントの情報が必要だったことに気づくという場合もあるので、基本的にはすべてのコンポーネントの情報をそのまま記録しておくのが安全だろうとは思います。
コメント