はじめに
この記事では、表示された画像に対して美しさの評定値を回答する実験課題を、lab.js Builder を使って(Scripts は使わずに)作成する方法を解説します。lab.js のデフォルトの機能をそのまま使うだけだと評定値の回答作業が少し苦痛なので、回答の入力作業を楽に行えるような工夫についても説明します。
実験は、4つの風景画について、それぞれ美しさの評定値を回答するという内容です(下の画像はデモ5の様子です)。まずは以下のデモページを順に見て、それぞれのバージョンで回答の入力方法に違いがあることを確認して下さい(キー押しが必要なものについてはスマホではなくパソコンを使って下さい)。

デモとサンプルコード
デモ1:Likert scale の機能を使った基本的な方法
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
デモ2:Likert scale の機能を使い、スペースキーで入力を決定する方法
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
デモ3:Multiple choice の機能を使った基本的な方法
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
デモ4:Multiple choice の機能を使い、スペースキーで入力を決定する方法
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
デモ5:キーボードの数字キーを押して回答できるようにしたもの
・デモページ
・サンプルコード(右クリックから保存を選択して下さい。)
ボタン押しつら過ぎ問題
デモ1や3では、評定値を選択した後に、「決定」ボタンを押して次の画面へ進むようになっています。このサンプルのように、問題数が4個だけであればたいした問題を感じませんが、実際の実験や調査では数十問や場合によっては100問を超える問題数になることがあります。決定ボタンにカーソルを合わせてクリックする作業をそれだけの回数繰り返すのは非常につらいし、指がつりそうになります。
ひとつの改善方法は、ラジオボタン(クリックできる丸いボタン)ではなく、クリック(スマホの場合はタップ)できるボタンを配置することです。
1 2 3 4 5
↑このように、数字が記載されたボタンを並べて、それをクリックまたはタップしたら次の画面へ移行するようにすれば、決定ボタンを押すという作業を省略できます。この記事ではこの方法は解説しません。
別の改善方法としては、ラジオボタンを選択したあと、キーボードのキー(スペースキーとか)を押して決定するという方法です。この場合、右手でマウスやトラックパッドを操作し、左手でキーボードのスペースキーを押すというやり方で入力をすれば、決定ボタンを押す方法に比べてかなりスムーズに回答作業を進めることができます。デモ2と4はそのような例です。
さらに別の方法として、キーボードの数字キーを押して評定値を入力するという方法があります。キーボードを使って回答する場合は、これが最も楽に入力作業を進められる方法かもしれません。この方法のひとつの難点は、自分が意図した回答を入力できたかが確認しにくいことです(たとえば、手元のキーボードを見ずに入力していると、2を押しているつもりで実は3を押していた、といったことが起こり得ます)。
そこでデモ5では、回答者が入力した数値を画面に表示し、フィードバックを出すようにしました。これで、ボタンを勘違いしたまま回答作業を進めてしまうという危険性を回避できます。
Likert scale を使った方法
デモ1
デモ1のサンプルコードを lab.js Builder で開いて下さい。ループのパラメータを使って、試行ごとに呈示する画像名を記述しています。画像は static フォルダに保存しています。デモ1~4では static フォルダではなく rating の画面に画像をアップロードするのでも問題はなかったのですが、デモ5では複数の画面から同じ画像を参照する関係で static フォルダを使うやり方の方が効率的であり、そこでデモ5に合わせてデモ1~4でも画像は static フォルダにアップロードしています。
デモ2
デモ2では決定ボタンを押すのではなくスペースキーを押して次の試行へ進むようにしています。そのために、rating 画面の Behavior で keypress イベントを設定しています。target の欄で各ラジオボタン(input[value="1"] から input[value="5"] まで)を指定し、label にそのラジオボタンに相当する数字を入れています。これによって、ラジオボタンを押した後でスペースキーを押すと、次試行へ進むとともに label の値が出力ファイルの response 列に記録されます。
Likert scale の Anchors にはラベルの文言(「美しくない」「美しい」)を記入しますが、このとき、CSS を使って文字を縦書きにするようにしています。詳しくはこの記事を参照して下さい。ただし、その記事に書かれた方法ではスマホで見た場合に文字が縦書きにならないという問題が起こることがあります。white-space: pre; をスタイルに追加することでこの問題は解決しますので、今回のサンプルコードではそのようにしています。この記事の最後の余談部分も参考にして下さい。
問題
Likert scale では、選択肢の数を5, 7, 9, 11の4種類から選ぶようになっています。そのため、偶数の数字を指定することができず、4件法や6件法の質問紙が作れません。これは非常に奇妙な制限です。この記事で偶数の選択肢数を実現する方法を説明しているので参考にして下さい。
Likert scale ではなく Multiple choice を使えば、選択肢の数は好きに決めることができます。それに、尺度のラベルを横書きにできるので、場合によってはこちらの方が適しているかもしれません。
Multiple choice を使った方法
デモ3
デモ3については、Multiple choice の機能をそのまま使っているだけですので、特別に説明することはありません。ループのパラメータを使って呈示する画像をしている部分はデモ1と同様です。
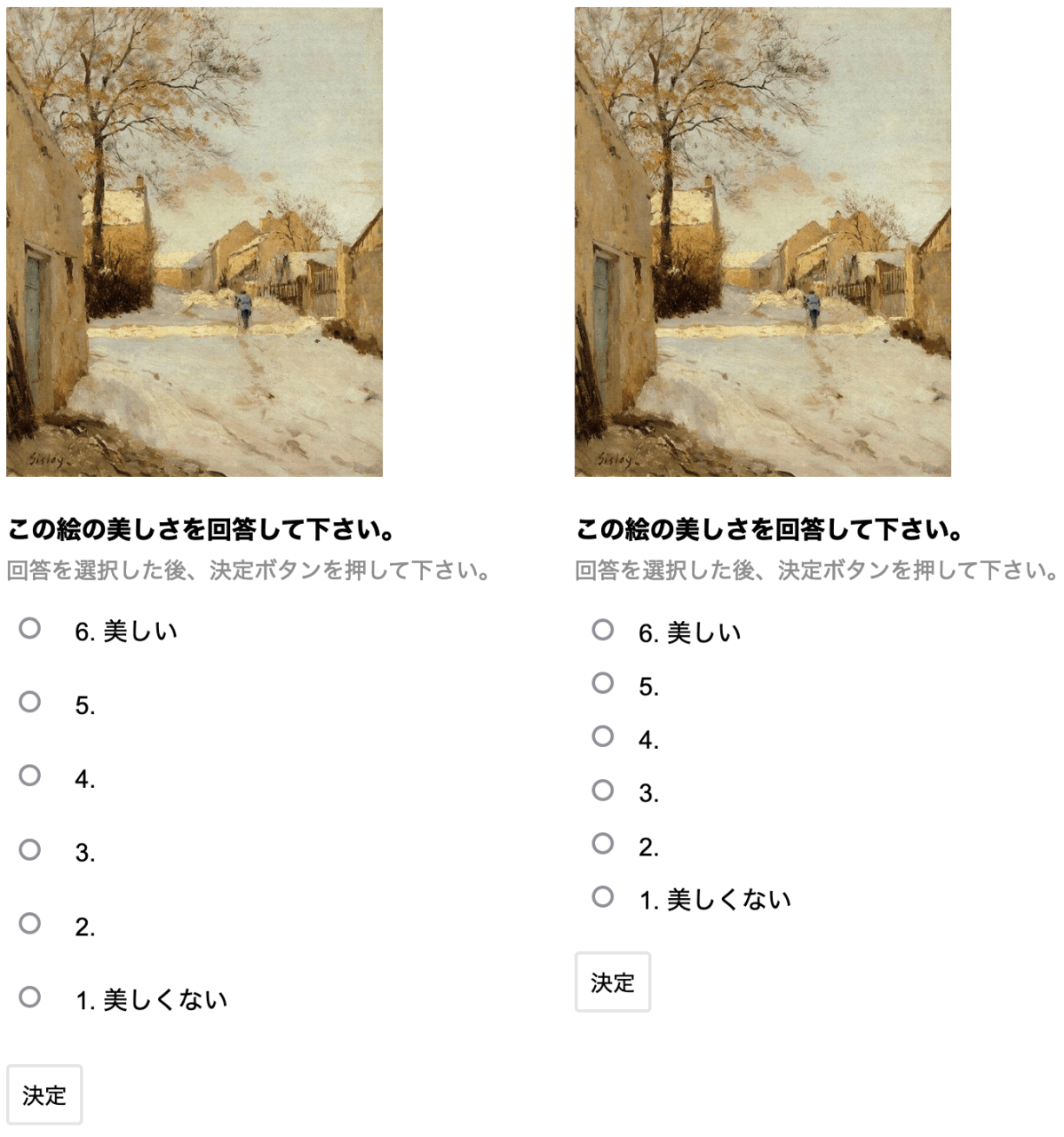
デモ3とデモ4では、CSS を使って選択肢の見た目を調整しています。デフォルトの状態だと行間が空きすぎていて間抜けな印象になっているので、隙間を小さくしています。また各ラジオボタンの位置を中央寄せにすることで、ボタンとラベル文との距離が離れ過ぎないようにしています。記入した CSS は以下のようです。
:root{
--font-size: 16px;
}
table.page-item-table{
margin-top: 10px;
}
table td{
padding: 5px 5px 0px 5px;
}
table td:first-child{
text-align:center;
}
下の画像の左側はデフォルトの状態です。項目同士の間隔が広いせいで間抜けな印象を受けます。右側は見た目の調整をしたものです。いい感じの間隔になっています。

デモ4
デモ4は、デモ2のときと同様に、スペースキーを押すことで次に進むようにしています。keypress の具体的な設定はデモコードを見て確認して下さい。
キーボードの数字キーを押して回答する方法
デモ5
デモ5ではキーボードの数字キーを押すことで評定値を回答します。キーボードを使って回答する場合であればこの方法が最も回答作業がしやすいでしょう。
デモ5ではフィードバック画面を用意して、押した数字を参加者に知らせるようにしています。「feedback」の画面は「rating」の画面とほぼ同じ内容ですが、${this.state.response} を追加して、どのボタンが押されたかを画面に表示するようにしています。また、Behavior 画面で Tardy にチェックを入れています。これをしないと試行ごとでの参加者の反応の値が表示されません。
コメント