簡単なプログラムの実行
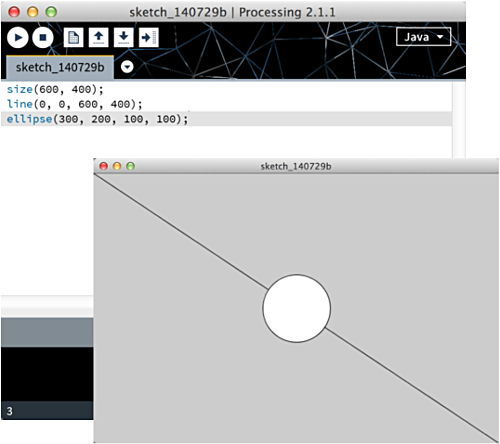
それでは、簡単なプログラムを使って Processing を実際に動かしてみましょう。以下のようなコードをエディタに記述し、実行ボタンを押してください。
size(600, 400); line(0, 0, 600, 400); ellipse(300, 200, 100, 100);

図のような結果が表示されたはずです。プログラムを終了するには実行ウィンドウ(図形の描画されたウィンドウ)を閉じるか、エディタのプログラム停止ボタンを押します。
このプログラムには3つの行があり、それぞれが Processing の持つ関数を記述したものです。size 関数はプログラムの実行ウィンドウの大きさを指定する関数で、line 関数と ellipse 関数はそれぞれ線分や円を描くための関数です。それぞれの関数の引数の意味は以下のようです。
line(始点の X 座標, 始点の Y 座標, 終点の X 座標, 終点の Y 座標);
ellipse(中心の X 座標, 中心の Y 座標, 円の横直径, 円の縦直径);
線や円といった図形を描くというプログラムが、極めて簡潔に記述できることがわかると思います。
Processingの座標系
Processing では左上を原点とする座標系を採用しています。図形を描画する際の提示位置は、この座標系に従って指定してください。

初期化関数とメインループ関数
Processing によるプログラミングでは、初期化関数とメインループ関数という2つの関数をコードの中に含めてプログラミングすることが通例です。
初期化関数とはプログラムの実行時に最初に一度だけ実行される関数のことで、関数名は setup です。
メインループ関数はプログラムの実行中に繰り返し実行され続ける関数で、関数名は draw です。
実例を用いて説明しましょう。先の例のプログラムを、setup 関数と draw 関数を用いて書き直すと次のようになります。
void setup(){
size(600, 400);
}
void draw(){
line(0, 0, 600, 400);
ellipse(300, 200, 100, 100);
}
実行すると先の例と同様の結果になることを確認してください。このコードは setup 関数と draw 関数のそれぞれの関数を定義している形になっており、それぞれの関数の処理内容の部分に先の例の内容が書かれています(void など見慣れない文字もありますが、関数の定義に関する詳しい説明は後述するとして、とりあえず今はこのような形式で書くものだと受け入れてください)。
size 関数(ウィンドウサイズを指定する関数)など、最初に一度だけ実行されれば良い関数は setup 関数内に記述します。図形描画用の関数は、基本的に draw 関数内に記述します。なお、draw 関数を用いたプログラムの場合にはキーボードのエスケープキーを押すことでプログラムの実行を停止することができます。
さて、この例の場合、プログラムを setup 関数と draw 関数にわざわざ分けて書く意義がわかりにくいと思います。また、 setup 関数と draw 関数の挙動の違いも把握しづらいと思います。では次の例はどうでしょうか。
void setup(){
size(600, 400);
background(255);
frameRate(10);
}
void draw(){
line( random(600), 0, random(600), 400 );
}

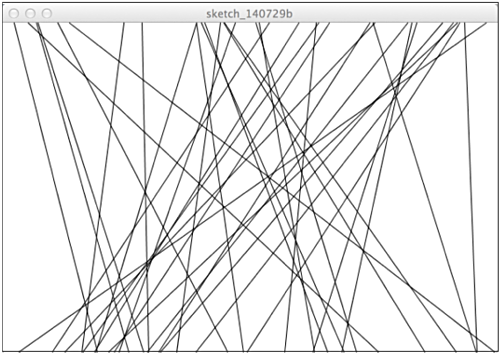
はじめに setup 関数内で背景色を白(255=輝度の最大値)に、フレームレート(draw 関数内の処理が一秒間に繰り返される回数)を10 Hz に指定しています。draw 関数内には line 関数を記述し、始点と終点の X 座標をランダムとした線分を引いています(random 関数の引数は戻り値の最大値)。draw 関数内の処理は繰り返し実行され続けるため、プログラムの実行中に線分が次々と描き重ねられて行きます。
重ね描きをしたくない場合には次のようにします。
void setup(){
size(600, 400);
frameRate(10);
}
void draw(){
background(255);
line( random(600), 0, random(600), 400 );
}
この例では draw 関数内の冒頭で背景色を白に指定し、画面を白色でクリアしています。draw 関数内の処理が繰り返されるたびにまず最初に画面が白でクリアされるため、古い線分は画面に残らず常に最新の1つしか線分は表示されません。
おわりに
以上、Processing という言語について簡単に紹介しました。とてもシンプルに描画内容の記述が行なえることがわかったのではないかと思います。Processing は、絵のラフスケッチを書く時のような手軽さ・気軽さでプログラミングができることを目指して開発された言語です。実際、筆者の実感では、同じ実験プログラムを作成するのでも Processing を用いた場合は Matlab(+PTB) を使った場合に比べて2倍くらい速く作れるという感じがします。
コメント