はじめに
この記事では lab.js のデフォルトの CSS 設定を上書きし、レイアウト、余白、フォントなどの見た目を調整するためのアイデアをまとめます。
補足1:CSS の記入方法
この記事で紹介している CSS は lab.js Builder の CSS 記入欄に書き込むと良いでしょう。
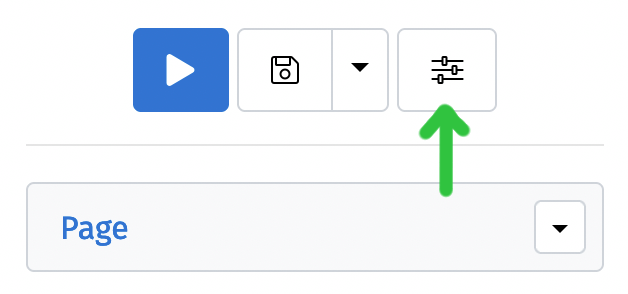
CSS 記入欄は、Builder の左上にあるアイコン(下図の緑矢印の先)をクリックして、

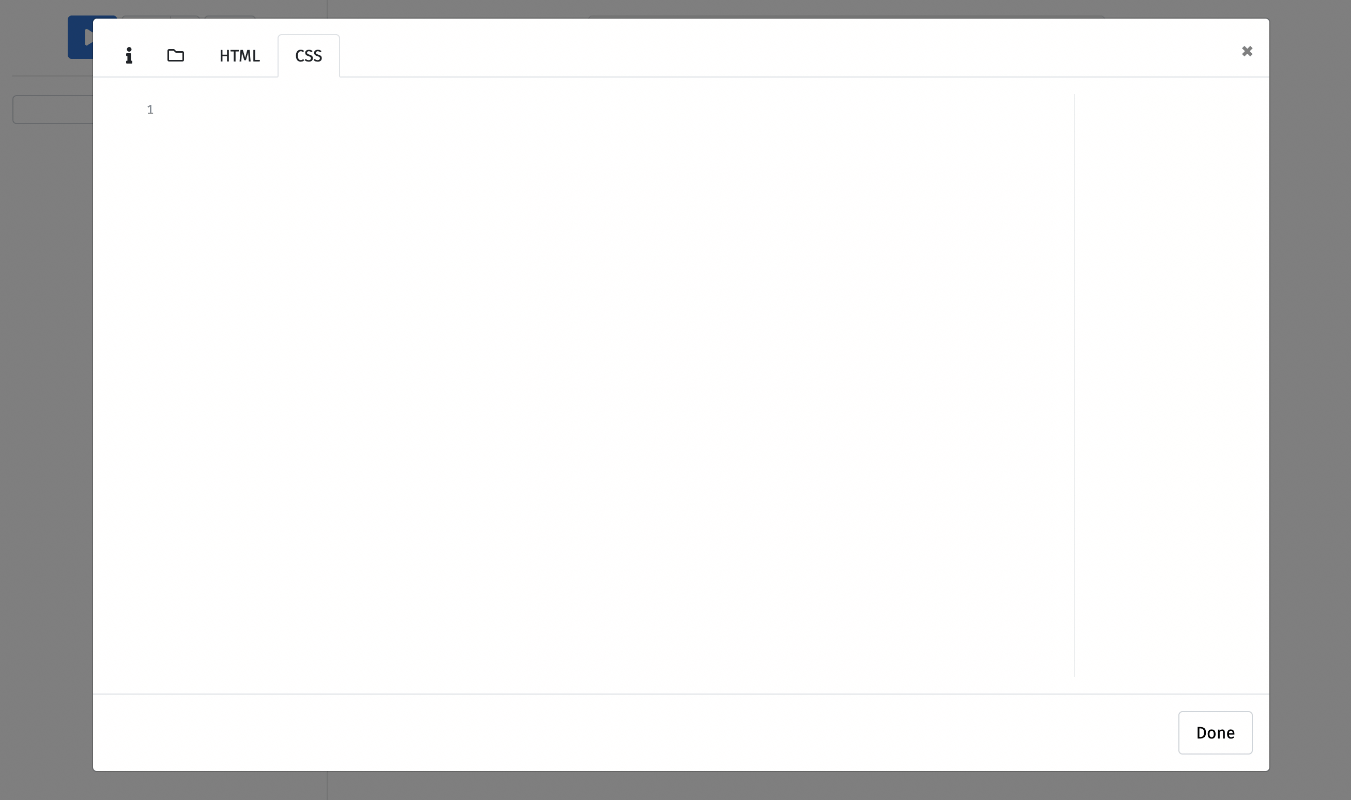
上の方にある CSS のタブをクリックすると表示されます。ここに CSS を記入します。

補足2:lab.js のデフォルトの CSS
ここで lab.js のデフォルトの CSS を見ることができます。
画面のボーダーを消す
lab.js では、作成した画面の周辺部分に薄い灰色のボーダーラインが入ります(ただし、スマホなど小さい画面で表示した場合は消えるようになっています)。このボーダーラインおよびその外側の余白は特に必要ではないので、消しましょう。
/* 画面周辺の余白とボーダーラインを削除 */
:root {
--padding-internal: 0px;
}
.container.fullscreen{
border: none;
border-radius: 0;
width: 100%;
padding: 10px;
}
画面の背景色をグレーにする
実験心理学の実験では画面の背景を白ではなくグレーや黒にすることが多いです。そのためにはrootの--color-backgroundプロパティに色を指定します。この例ではグレー(#dddddd)を指定しています。
:root {
--padding-internal: 0px;
--color-background: #dddddd;
}
Page の Text などの横幅を大きくする
Page の Text はパソコンで見た場合にデフォルトだとブラウザの幅に比べてかなり幅が狭いです。以下の CSS の --width-min-container 属性を書き換えると幅の大きさを変えることができます。lab.js のデフォルトは 320px ですが、この例では 440px に増やしています。
/* HTML PAGEの要素の幅を大きくする */
:root {
--width-min-container: 440px;
}
.w-m{
width: auto;
}
44opx という部分を auto にすると、ほぼ画面の横幅いっぱいまで領域を広げることができます。
フォントサイズを変える
デフォルトではフォントサイズが 18px に設定されています。これは少し大きい気もするので、以下の CSS では 16px にしています(16 未満にすることは一般的には推奨されていないようです)。また、行間の設定もデフォルトでは 1.45 となっており、これは少し窮屈なので、ここでは 1.6 にしています。
/* フォントを調整 */
:root {
--font-size: 16px;
--line-height: 1.6;
}
見出しやパラグラフの調整
見出しタグやパラグラフタグの余白を調整します。
h1, h2, h3{
margin: 1.5em 0 0.3em 0;
}
p{
margin: 0 0 0.6em 0;
}
Multiple choice や Check all that apply の見た目を調整
余白などを調整します。
/* Multiple choiceやCheck all that applyの見た目を調整 */
.page-item-table{
margin-top: 10px;
}
table td{
padding: 5px 5px 0px 5px;
}
table td:first-child{
text-align:center;
}
Divider のマージンを調整
Dividerの上下の余白を大きくします。
/* Dividerのマージンを調整 */
.page-item-divider{
margin: 1.5em 0;
}
スマホ対応
メディアクエリの機能を使うと、ブラウザのサイズに応じて異なる CSS を適用することができます。これによって、たとえばスマホで見た場合にはフォントサイズを小さくする、といったことができます。以下の例ではブラウザの幅が 520px 以下であった場合にはスマホから閲覧されているとみなして、フォントサイズを 15px にするようにしています。
@media all and (max-width: 520px){
:root {
--width-min-container: auto;
--font-size: 15px;
}
}
--width-min-container の部分は、小さいブラウザで見た場合に、画面の内容がブラウザの横幅よりも長くなってしまうのを防ぐ目的で加えられています。
コメント